- Utilisation et balises
- Tableau simple
- Tableau simple avec légende (balise <caption>)
- La balise th, thead et tfoot
- Les attributs colspan et rowspan
- Les balises <col> et <colgroup>
- Les attributs border et cellspacing
- Les attributs border et cellpadding
- Quand est-il de l'accessibilité dans tout ça!
- Les attributs de <tr> et <thead> et <tfoot>
- Les attributs de <td> et <th>
- Les attributs de <colgroup> et <col>
Utilisation et balises
Les tableaux ne doivent plus être utilisés pour la mise en page des sites internet comme autrefois, mais pour représenter des données.
Les balises sont: <table> et </table>
La balise <tr> permet de définir un rang.
La balise <td> permet de définir une ou plusieurs colonnes
La balise <tbody> permet de définir un ensemble de lignes comme le "corps" du tableau.
Tableau simple
| Cellule 1 1 | Cellule 1 2 |
| Cellule 2 1 | Cellule 2 2 |
<table>
<tbody>
<tr>
<td> Cellule 1 1</td>
<td> Cellule 1 2</td>
</tr>
<tr>
<td> Cellule 2 1</td>
<td> Cellule 2 2</td>
</tr>
</tbody>
</table>
Tableau simple avec légende (balise <caption>)
Il est possible de mettre une légende en dessous du tableau avec la balise <caption> et </caption>
| Cellule 1 1 | Cellule 1 2 |
| Cellule 2 1 | Cellule 2 2 |
<table>
<caption align=bottom >Figure 1 : tableau simple</caption>
<tbody>
<tr>
<td> Cellule 1 1</td>
<td> Cellule 1 2</td>
</tr>
<tr>
<td> Cellule 2 1</td>
<td> Cellule 2 2</td>
</tr>
</tbody>
</table>
La balise th, thead et tfoot
Les balises <thead> et <tfoot> permettent de regrouper et donner un nom aux colonnes.
La balise <th> défini la légende de la colonne ou du rang.
| Jour | Quantité |
|---|---|
| Lundi | 639 |
| Mardi | 596 |
| Mercredi | 1135 |
| Jeudi | 1002 |
| Vendredi | 908 |
| Samedi | 371 |
| Dimanche | 272 |
| Total | 4923 |
<table>
<thead>
<tr> <th>Jour</th> <th>Quantité</th> </tr>
</thead>
<tbody>
<tr> <td>Lundi </td> <td>639 </td> </tr>
<tr> <td>Mardi </td> <td>596 </td> </tr>
<tr> <td>Mercredi</td> <td>1135</td> </tr>
<tr> <td>Jeudi </td> <td>1002</td> </tr>
<tr> <td>Vendredi</td> <td>908 </td> </tr>
<tr> <td>Samedi </td> <td>371 </td> </tr>
<tr> <td>Dimanche</td> <td>272 </td> </tr>
</tbody>
<tfoot>
<tr> <th>Total</th> <th>4923</th> </tr>
</tfoot>
</table>
Les attributs colspan et rowspan
Il est possible de fusionner des cellules soit en rang, soit en colonne.
| 3 cellules fusionnées | ||
| 2 cellules fusionnées | Cellule 1 | |
| 2 cellules fusionnées | Cellule 2 | Cellule 3 |
| Cellule 4 | Cellule 5 | |
<table> <tr> <td colspan="3">3 cellules fusionnées</td> </tr> <tr> <td colspan="2">2 cellules fusionnées</td> <td>Cellule 1</td> </tr> <tr> <td rowspan="2">2 cellules fusionnées</td> <td>Cellule 2</td> <td>Cellule 3</td> </tr> <tr> <td>Cellule 4</td> <td>Cellule 5</td> </tr> </table>
On va compliquer un peu plus! Accrochez-vous, c'est pas du tout évident!
| tr1 td1 | tr1 td2 | tr1 td3 | tr1 td4 | |
| tr2 td1 | tr2 td2 | tr2 td3 | tr2 td4 | tr2 td5 |
| tr3 td1 | tr3 td2 | tr3 td3 | ||
| tr4 td1 | tr4 td2 | tr4 td3 | ||
| tr5 td1 | tr5 td3 | |||
<table>
<tr>
<td>tr1 td1</td>
<td colspan="2">tr1 td2</td>
<td>tr1 td3</td>
<td>tr1 td4</td>
</tr>
<tr>
<td rowspan="3">tr2 td1</td>
<td>tr2 td2</td>
<td>tr2 td3</td>
<td>tr2 td4</td>
<td rowspan="2">tr2 td5</td>
</tr>
<tr>
<td>tr3 td1</td>
<td rowspan="3">tr3 td2</td>
<td>tr3 td3</td>
</tr>
<tr>
<td>tr4 td1</td>
<td rowspan="2">tr4 td2</td>
<td>tr4 td3</td>
</tr>
<tr>
<td colspan="2">tr5 td1</td>
<td>tr5 td3</td>
</tr>
</table>
Les balises <col> et <colgroup>
La balise <col> permet d'appliquer un style à une ou plusieurs colonnes, sans avoir à le répéter pour chaque cellule de chaque rang.
| référence | Titre | Prix |
|---|---|---|
| 3476896 | Le petit prince | 20€ |
| 5869207 | Mon potager | 50€ |
<table> <colgroup> <col span="2" style="background-color:red" /> <col style="background-color:yellow" /> </colgroup> <tr> <th>référence</th> <th>Titre</th> <th>Prix</th> </tr> <tr> <td>3476896</td> <td>Le petit prince</td> <td>20€</td> </tr> etc.
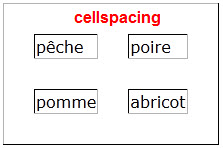
Les attributs border et cellspacing

<table border="4">
| pêche | poire |
| pomme | abricot |
<table cellspacing="5">
| pêche | poire |
| pomme | abricot |
<table cellspacing="10">
| pêche | poire |
| pomme | abricot |
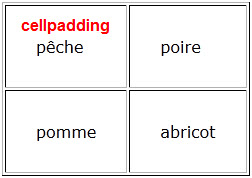
Les attributs border et cellpadding

<table border="10">
| pêche | poire |
| pomme | abricot |
<table cellpadding="5">
| pêche | poire |
| pomme | abricot |
<table cellpadding="10">
| pêche | poire |
| pomme | abricot |
Quand est-il de l'accessibilité dans tout ça!
Il est vrai que lorsque l'on n'est pas mal-voyant ou non-voyant, l'accessibilité des sites internet ne nous importe peu!
Et pourtant, avec un minimum de programmation, les outils de lecture de ces personnes avec cet handicap peuvent parfaitement lire chaque colonne et cellule d'un tableau.
Attention! accrochez-vous!
| Repas | Hotels | transport | Sous total | |
|---|---|---|---|---|
| Bruxelles | ||||
| 25 Aout | 37.74 | 112.00 | 45.00 | |
| 26 Aout | 27.28 | 112.00 | 45.00 | |
| Sous total | 65.02 | 224.00 | 90.00 | 379.02 |
| Londres | ||||
| 27 Aout | 96.25 | 109.00 | 36.00 | |
| 28 Aout | 35.00 | 109.00 | 36.00 | |
| Sous total | 131.25 | 218.00 | 72.00 | 421.25 |
| Totaux | 196.27 | 442.00 | 162.00 | 800.27 |
<table summary="Notes de frais - déplacements d'Août 2003 à Londres et à Bruxelles" > <tr> <th></th> <th id="c2">Repas</th> <th id="c3">Hotels</th> <th id="c4">transport</th> <th id="c5">Sous total</th> </tr> <tr> <th id="v1" >Bruxelles</th> </tr> <tr> <th id="d1">25 Aout</th> <td headers="v1 d1 c2">37.74</td> <td headers="v1 d1 c3">112.00</td> <td headers="v1 d1 c4">45.00</td> <td></td> </tr> <tr> <th id="d2" >26 Aout</th> <td headers="v1 d2 c2">27.28</td> <td headers="v1 d2 c3">112.00</td> <td headers="v1 d2 c4">45.00</td> <td></td> </tr> etc.
Les attributs de <tr> et <thead> et <tfoot>
| attribut | valeurs | description |
|---|---|---|
| align | right left center justify char |
aligne le contenu dans le rang |
| char | caractère | aligne le contenu dans le rang à un caractère |
| charoff | nombre | défini le nombre de caractères du contenu qui sera aligné sur le caractère défini par l'attribut char. |
| valign | top middle bottom baseline |
aligne le contenu verticalement dans le rang |
Les attributs de <td> et <th>
| attribut | valeurs | description |
|---|---|---|
| abr | text | |
| align | right left center justify char |
aligne le contenu dans le rang |
| axis | category_name | |
| char | caractère | aligne le contenu dans le rang à un caractère |
| charoff | nombre | défini le nombre de caractères du contenu qui sera aligné sur le caractère défini par l'attribut char. |
| colspan | nombre | Spécifie le nombre de colonnes à fusionner |
| headers | header_id | relation entre les cellules et les titres de cellule |
| rowspan | nombre | Spécifie le nombre de rangs à fusionner |
| scope | col colgroup row rowgroup |
Défini un chemin pour associer le titre des cellules et les données des cellules. |
| valign | top middle bottom baseline |
aligne le contenu verticalement dans le rang |
Les attributs de <colgroup> et <col>
| attribut | valeurs | description |
|---|---|---|
| align | right left center justify char |
aligne le contenu dans le rang |
| char | caractère | aligne le contenu dans le rang à un caractère |
| charoff | nombre | défini le nombre de caractères du contenu qui sera aligné sur le caractère défini par l'attribut char. |
| span | nombre | défini le nombre de colonnes regroupées pour <col>. |
| valign | top middle bottom baseline |
aligne le contenu verticalement dans le rang |
| width | % pixels longueur relative |
défini la largeur pour <col>. |