- Définition du CSS
- CSS interne dans une balise html
- CSS interne dans l'en-tête de la page
- CSS externe dans une feuille de style totalement séparée du code HTML
- Comment définir les classes et comment les utiliser
- Différence entre ID et classe pour appliquer un style
- Styles par défaut, styles standards
Définition du CSS
La plupart des languages informatiques sont structurés, c'est-à-dire que l'ordre dans lequel les commandes sont rédigées est vital. Le HTML est structuré parce que chaque élément qu'il contient est traité et affiché dans l'ordre.
Les feuilles de style ne sont pas structurées: elles sont déclaratives, car tout le contenu des feuilles de style s'exprime par des règles. Ces règles ne sont pas ordonnées dans un ordre particulier, mais elles sont rassemblées.
Quand un élément de style est invoqué, le navigateur lit la règle appropriée.
Quelques règles suffisent pour pouvoir séparer le contenu et sa présentation. L'essentiel est de comprendre comment établir le lien entre un style et la phrase à laquelle s'applique le style. Ce mécanisme est heureusement assez simple.
Déclaration d'une règle simple
Exemple de règle:
h2 { font-family: arial; }
Pour afficher un sous-titre, chaque fois que le tag <h2> </h2> est utilisé, le texte contenu sera affiché avec la police Arial.
Une règle peut être divisée en deux parties principales: le sélecteur (ici h2) et la déclaration qui est la phrase entourée d'accolades.
À son tour, la déclaration est divisée en deux parties: la propriété (ici font-family), et la valeur (ici Arial).
La propriété est toujours suivie des deux points (:), et la déclaration se termine toujours par un point-virgule (;). Elle est entourée par des accolades ({}).
En résumé:
Règle = Sélecteur déclaration | déclaration
Déclaration = { propriété : valeur ; }
La syntaxe générale de définition est la suivante :
- Préciser le nom de la balise en premier ;
- Encadrer les définitions par des accolades { } ;
- Placer un point virgule ; derrière chaque définition.
- Utiliser ⁄* et *⁄ pour mettre un commentaire.
Avec les CSS, vous pouvez changer la présentation de toutes les balises HTML standards. Il vous suffit de spécifier le nom de la balise et de définir la règle qui s'y applique.
Code CSS:p { font-weight:bold; line-height:1.3em; background-color:yellow; color:red; }
Code html:
<p>Voici un paragraphe qui applique ce style.</p> <div>Mais ce conteneur ne l'applique pas!.</div>le résultat:
Voici un paragraphe qui applique ce style.
Les différents types de CSS
Les CSS représentent une nouvelle façon d'appliquer des styles aux éléments HTML.
Ils vous permettent de définir n'importe quelle propriété de style comme la bordure, la couleur de fond, le type de caractère, l'espace entre les lettres, etc.
Il y a quatre façons de définir des styles CSS :
- Dans le corps du code HTML (CSS interne)
- Dans l'en-tête de la page (CSS interne)
- Dans une feuille de style totalement séparée du code HTML (CSS externe)
- Dans une feuille de style personnelle définie dans le navigateur (CSS personnel)
Il n'y a, en fait, que deux règles dans les CSS (Cascading Style Sheet ou Feuilles de Style en cascade): La cacade et l'héritage.
Cascade
Comme il y a 4 façons de définir les styles CSS, la cascade va permettre de résoudre les problèmes de conflits potentiels.
Que se passe-t-il, si une feulle de style externe déclare une règle pour qu'un texte soit rouge, alors qu'une règle interne indique que le texte doit être en bleu?
Et que se passe-t-i si l'utilisateur a défini une feuille de style personnel indiquant que le texte doit être en vert?
Les règles de préséance appliquent une solution simple appelée "cascade", car l'information est traitée au fur et à mesure que le fichier est lu.
Et dans ce cas, c'est la dernière règle lue qui est prioritaire
- Tout d'abord, le client est roi, et la feuille de style de l'utilisateur sera donc toujours respectée.
Si il y a des règles locales, elles sont donc prioritaire sur les règles internes et externes. - S'il y a un conflit entre une règle interne et externe, la priorité est données à la règle qui a été déclarée en dernier
- Quelquefois, un conflit, lié à l'héritage, empêche cette dernière priorité de s'appliquer.
Dans ce cas, il faudra utiliser le drapeau !important.
exemple:p { color:blue !important;}
Héritage
Dans une feuille de style externe, nous définissons:
p { font: bold 18pt verdana, sans-serif; color:blue; }
Dans une feuille de style interne, nous définissons:
p { text-decoration:underline; color:red; }
La feuille de style interne mettra le texte du paragraphe en rouge et souligné.
Dans la feuille de style externe, la déclaration de texte bleu est ignorée, car la déclaration interne de couleur rouge a la priorité.
Cependant, la déclaration des polices utilisées "font" ne contredit aucune déclaration de la feuille de style interne, et cette déclaration sera donc héritée.
La règle de l'héritage est: si, au sein d'une règle, il y a des déclarations à différents niveaux de la cascade, les déclarations qui ne sont pas contradictoires seront héritées.
CSS interne dans une balise html
Vous pouvez définir des styles CSS dans le corps du code HTML (simple, mais pas idéal) directement dans la définition d'une balise HTML.
Dans l'exemple ci-dessous, nous appliquons un style interne directement dans le code à la balise <p>:
<p style="background-color:#FFFF00; color:#CC3300; border:1px dotted red;"> Ce paragraphe a du style! </p>ce qui donne:
Ce paragraphe a du style!
Cette approche est très proche des styles définis en pur HTML. Elle présente les mêmes inconvénients.
Elle ne présente donc un intérêt que si vous êtes certain que le style défini ne sera utilisé qu'une seule et unique fois.
S'il y a la moindre chance pour que vous ayez à nouveau besoin de ce style sur une page ou à plusieurs endroit d'une même page, il est grandement préférable
utiliser l'une des deux autres méthodes proposées plus bas. Cela facilitera la maintenance et l'évolution de votre site.
CSS interne dans l'en-tête de la page
Plutôt que d'utiliser la méthode précédente, il est préférable de définir vos styles CSS une fois pour toute dans une section particulière de votre page Web (on utilise habituellement la section <head>).
Exemple:
<head>
<style type="text/css">
p { background-color:#06F; color:#FFF; border-bottom:2px solid red; }
</style>
</head>
<body>
<p>Cette phrase est présentée en fonction du style défini dans l'en-tête </p;>
<p>Cette phrase aussi, et pourtant le style de p n'a été défini qu'une fois ! </p>
</body>
ce qui donne:
Cette phrase est présentée en fonction du style défini dans l'en-tête
Cette phrase aussi, et pourtant le style de p n'a été défini qu'une fois !
Avec cette nouvelle façon de procéder, vous n'avez besoin de définir votre style qu'une seule fois.
Dans notre exemple, le style défini s'appliquera automatiquement à toutes les balises <p> de la page.
Cette méthode, vous permet d'appliquer le même style plusieurs fois dans la même page, mais pas à plusieurs pages d'un coup. Pour aller plus loin dans la standardisation de votre site, vous devrez utiliser la troisième méthode.
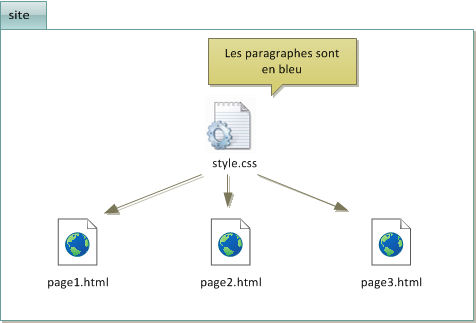
CSS externe dans une feuille de style totalement séparée du code HTML
La façon idéale de définir les CSS consiste à les enregistrer dans un document indépendant de vos pages HTML. Grâce à cette méthode, toutes les pages qui font référence à cette feuille de style externe hériteront de toutes ses définitions.
Cette méthode permet également de définir plusieurs feuilles de styles pour le même contenu et de basculer d'une feuille à l'autre en fonction du support sur lequel le contenu est affiché (écran, imprimante, etc.).
Une page HTML peut faire référence à plusieurs feuilles de styles en même temps. Dans ce cas, les définitions contenues dans ces différentes feuilles seront combinées entre elles.

Le code CSS est indiqué une fois pour toutes dans un fichier CSS : c'est plus simple !
En lui donnant l'extension ".CSS" cela permet de bien les distinguer par rapport aux pages html ou php.
Pour pouvoir l'utiliser, il faut utiliser la balise <link ... /> qui se place entre <head> et </head>
exemple:<head> <title>Les premiers pas en CSS</title> <link rel="stylesheet" type="text/css" media="all" href="base.css" /> </head>
Lorsque les utilisateurs du site chargeront une page, leur navigateur ira également lire la feuille de styles à laquelle cette page fait référence. Cette feuille de style sera gardée en mémoire par le navigateur et n'aura pas besoin d'être rechargée lors de la lecture des pages suivantes. Le résultat est un gain de temps de chargement global et une économie de bande passante pour le serveur de votre site.
Le paramètre "media=" permet également de mettre en place plusieurs feuilles de styles destinées aux différents medias
media="all" → permet de mettre en place une feuille de style commune
à tous les medias.
media="screen, projection" → permet de mettre en place une feuille de style destinée
aux écrans.
media="handheld" → permet de mettre en place une feuille de style destinée
aux PDA et téléphones mobiles.
media="print" → permet de mettre en place une feuille de style destinée
aux imprimantes.
Voici un exemple:
Code CSS externe: Fichier "stylebase.css
body { background-color:#ccf; letter-spacing:.1em; }
p { font-style:italic; font-family:times,serif; }
Fichier "mapage.html
<head> <link href="mes-styles.css" media="all" rel="stylesheet" type="text/css" /> </head> <body> <p>Voici un exemple de paragraphe.</p> <p>Et voici un deuxième paragraphe.</p> </body>Et voici le résultat:
Voici un exemple de paragraphe.
Et voici un deuxième paragraphe.
Avantages des feuilles de styles séparées
Il y a de multiples avantages à séparer les feuilles de styles du contenu.
- La réduction de la taille des pages : Les définitions de style ne sont faites qu'une seule fois, même si elles sont utilisées plusieurs fois ;
- La réduction des temps de connexion : Les navigateurs garderont en mémoire (en cache) le contenu de la feuille de style CSS qui s'appliquera sur toutes les pages du site. Seuls les contenus des pages devront être chargés au cours de la navigation ;
- Une mise à jour plus facile : Vous n'aurez besoin que de changer la feuille de style pour mettre à jour la présentation de l'ensemble de votre site ;
- Scinder le travail de rédaction et le travail de présentation : Vous pouvez commencer à rédiger le contenu de vos pages sans vous soucier de leur présentation finale. Pensez simplement à placer correctement vos balises sémantiques (titre, sous-titres, listes, classes et ID, etc.). Vous pourrez travailler votre mise en page et votre design plus tard.
Comment définir les classes et comment les utiliser
Vous pouvez attribuer à chaque élément HTML une ou plusieurs classes.
C'est vous qui définirez le nom de ces classes et qui déciderez de leurs styles.
Les styles définis dans les classes remplaceront les styles "normaux" des éléments auxquels ils s'appliquent.
Pour créer une classe, vous devez simplement faire figurer son nom précédé d'un point, et pour éviter toute ambiguïté, votre nom de classe ne doit pas comporter d'espace.
.ma-couleur { background-color:#fff; color:blue; }
code html:
<p class="ma-couleur">Ce paragraphe est en bleu sur fond blanc.</p> <p>Mais pas à celui-là!</p>le résultat:
Ce paragraphe est en bleu sur fond blanc.
Mais pas à celui-là!
Cette façon de procéder est très pratique car elle permet d'appliquer les réglages de votre classe à de nombreux éléments, même s'ils ne sont pas du même type :
<p class="ma-couleur">Ce paragraphe est en bleu sur fond blanc.</p> <div class="ma-couleur">Mais aussi à ce conteneur!</div>Le résultat:
Ce paragraphe est en bleu sur fond blanc.
Les éléments HTML peuvent avoir plusieurs classes
Chaque élément HTML peut avoir aucune, une ou plusieurs classes.
Pour appliquer plusieurs classes au même élément, précisez simplement la liste de classes en séparant leurs noms par un espace :
.couleur-texte { color:green; }
.couleur-fond { background-color:yellow; font-weight:bold; }
Code html:
<p class="couleur-texte couleur-fond">Voici un paragraphe en vert sur fond jaune qui utilise 2 classes.</p> <p class="couleur-texte">Ce paragraphe utilise qu'une seule classe pour le texte en vert.</p>Le résultat:
Voici un paragraphe en vert sur fond jaune qui utilise 2 classes.
Ce paragraphe utilise qu'une seule classe pour le texte en vert.
Attention à la cascade dans le cas de plusieurs classes
Il faut faire attention à la priorité des règles qui sont définies, lorsque l'on utilise la possibilité de mettre plusieurs classes.
Voici ci-dessous, un exemple de cette priorité.
.box1 { width:250px; height:35px; margin:5px auto; padding:10px; background-color:red; border:1px solid black; }
.box2 { width:210px; height:15px; margin:0 auto; padding:5px; background-color:green; border:3px solid blue; }
code html:
<div class="box1">
<div class="box2">
Emboitement de 2 classes
</div>
</div>
<div class="box1 box2">
2 classes dans la même division
</div>
Le résultat:
explications:
En utilisant "FireBug" dans FireFox ou bien F12 dans IE, on s'aperçoit que dans le deuxième cas, les règles de la classe "box2" viennent écraser et remplacent les règles de "box1". Dans ce cas il y a fusion des règles et ce sont les dernières en cascade qui s'appliquent car elles ont priorité.
.box2 {
background-color: #008000;
border: 3px solid #0000FF;
height: 15px;
margin: 0 auto;
padding: 5px;
width: 210px;
}
.box1 {
}
Différence entre ID et classe pour appliquer un style
Les éléments html peuvent se voir attribuer un id (identification) en plus ou à la place d'une classe.
Le principe de l'id est très similaire à celui de la classe à une exception près :
- Plusieurs éléments peuvent avoir la même classe ;
- Il ne doit y avoir qu'un seul élément ayant un id donné dans une même page html.
Vous pourriez parfaitement vous contenter d'utiliser les classes pour tous vos styles et oublier complètement l'existence des id. Leur utilisation permet simplement de clarifier les choses et de mieux structurer vos pages :
- On utilise les classes pour définir l'aspect des mots, phrases et paragraphes ;
- On utilise les id pour placer des blocs dans la page (sachant qu'on n'a généralement jamais deux blocs placés exactement au même endroit).
Utilisation des id et des classes
Il est possible d'utiliser à la fois un id et une ou plusieurs classes.
Code CSS
div#bandeau { border:1px solid blue; }
div#bandeau p { text-align:center; }
div.largeur { width:300px; height:50px; }
div.backfond { background-color:yellow; }
Code html
<div id="bandeau" class="largeur backfond"> <p>ceci est le bandeau</p> </div>Le résultat
ceci est le bandeau
Styles par défaut, styles standards
Par défaut, chaque type de balise a une présentation particulière dans chaque navigateur. Si vous n'avez défini aucun style particulier pour la balise
, il est possible que le texte contenu dans ces balises ne se présente pas exactement de la même façon dans tous les navigateurs.
Lorsque vous définissez vous-même le style d'une balise standard avec une définition telle que p {blablabla}, vous obligez tous les navigateurs à afficher votre texte de la même façon.
Si vous attribuez une classe à un paragraphe, les styles que vous aurez définis dans cette classe remplaceront également les styles standards du paragraphe et seront même prioritaires par rapport aux styles que vous aurez définis sous la forme p {blablabla}.
Si vous attribuez un id à un paragraphe, les styles définis dans l'id seront prioritaires par rapport à tous les autres styles pouvant s'appliquer à ce paragraphe.
Si vous définissez deux fois le même style dans 2 classes différentes et que les 2 classes s'appliquent à la même balise, c'est la dernière classe citée dans la déclaration class="classe1 classe2" qui sera prioritaire.
Si vous définissez 2 fois le même style pour la même balise standard, la même classe ou le même id, c'est la dernière définition qui sera prioritaire.
En résumé voici le défaut des navigateurs:
@charset "utf-8";
/* ====================================== */
/* Définition des défauts */
/* ====================================== */
html, address, blockquote, body, dd, div, dl, dt, fieldset, form, frame, frameset, h1, h2, h3, h4,
h5, h6, noframes, ol, p, ul, center, dir, hr, menu, pre { display: block; unicode-bidi: embed }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
body { margin: 8px }
h1 { font-size: 2em; margin: .67em 0 }
h2 { font-size: 1.5em; margin: .75em 0 }
h3 { font-size: 1.17em; margin: .83em 0 }
h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 }
h5 { font-size: .83em; margin: 1.5em 0 }
h6 { font-size: .75em; margin: 1.67em 0 }
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em, var, address { font-style: italic }
pre, tt, code, kbd, samp { font-family: monospace }
pre { white-space: pre }
button, textarea, input, select { display: inline-block }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
sub { vertical-align: sub }
sup { vertical-align: super }
table { border-spacing: 2px; }
thead, tbody, tfoot { vertical-align: middle }
td, th, tr { vertical-align: inherit }
s, strike, del { text-decoration: line-through }
hr { border: 1px inset }
ol, ul, dir, menu, dd { margin-left: 40px }
ol { list-style-type: decimal }
ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
u, ins { text-decoration: underline }
br:before { content: "\A"; white-space: pre-line }
center { text-align: center }
:link, :visited { text-decoration: underline }
:focus { outline: thin dotted invert }
/* Begin bidirectionality settings (do not change) */
BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override }
BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }
*[DIR="ltr"] { direction: ltr; unicode-bidi: embed }
*[DIR="rtl"] { direction: rtl; unicode-bidi: embed }
@media print {
h1 { page-break-before: always }
h1, h2, h3, h4, h5, h6 { page-break-after: avoid }
ul, ol, dl { page-break-before: avoid }
}
/* ====================================== */
/* Fin des défauts */
/* ====================================== */