Définition de l'espacement ou marge intérieure
Pour définir la marge intérieure, il faut utiliser padding: et donner une valeur qui peut être en pixel(px), em ou %.
Cela défini l'espace entre le contenu et la bordure du contenant.
Comme pour margin, il faut coder:
- padding:
- padding-top:
- padding-right:
- padding-bottom:
- padding-left:
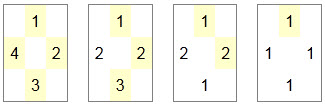
Lorsque l'on utilise l'identificateur "padding", il faut lui spécifier une, deux, trois ou quatre valeurs,
que le navigateur interprète différemment en fonction de leur nombre, comme l'indique la liste suivante :
- Une seule valeur est présente : elle est attribuée aux quatre marges internes, qui ont de ce fait la même épaisseur.
- Deux valeurs : la première est attribuée aux marges internes haute et basse, la seconde aux marges internes droite et gauche, dans cet ordre
- trois valeurs sont présentes : la première est attribuée à la marge interne haute, la seconde aux marges internes droite et gauche, la troisième à la marge interne basse
- quatre valeurs sont présentes : elles sont attribuées aux marges internes haute, droite, basse et gauche, dans cet ordre ;

Marges internes égales
Avec, par exemple, un padding de 10px tout autour:
Contenu
blablabla
Code CSS:
.boite { width:250px;
height:auto;
margin:0px;
padding:10px;}
Code html:
<div class="boite"> <p>Contenu<br />blablabla</p> </div>
Marges internes différentes
Dans cet exemple, nous allons définir un padding de:
3px en haut, 5px à droite, 10px en bas et 20px à gauche.
Contenu
blablabla
Code CSS:
.boite { width:250px;
height:auto;
margin:0px;
padding:3px 5px 10px 20px;}
Code html:
<div class="boite"> <p>Contenu<br />blablabla</p> </div>