Table des matières
- Définition d'un style
- Les sélecteurs de balise
- Sélecteur de classe
- Sélecteur d'ID
- Sélecteur d'attribut
- Pseudo-éléments et pseudo-classes
- Les pseudo-classes d'ancre :link et :visited
- Les pseudo-classes dynamiques :hover, :active et :focus
- La pseudo-classe de langue :lang
- La pseudo-classe :first-child
- La pseudo-classe :nth-child()
- La pseudo-classe :nth-last-child()
- La pseudo-classe :last-child
- La pseudo-classe :first-of-type
- La pseudo-classe :nth-of-type()
- La pseudo-classe :last-of-type()
- La pseudo-classe :checked
- La pseudo-classe :empty
- La pseudo-classe :target
- La pseudo-classe de negation
- Le pseudo-élément :first-line
- Le pseudo-élément :first-letter
- Les pseudo-éléments :before et :after
- Les pseudo-éléments ::before et ::after
- Les pseudo-éléments fragments d'éléments d'interface
- Combinateur d'adjacence indirecte
- Résumé
Définition d'un style
La définition d'un style se fait à l'aide de règles en texte simple permettant de décrire l'aspect des éléments de la page.
Une règle CSS est caractérisée par deux principaux éléments :
- Un sélecteur de balises, permettant de préciser à quelles balises du document le style s'applique.
- Une déclaration de style, définie entre accolades, permettant de préciser le style à appliquer aux balises sélectionnées. La déclaration est elle-même constituée:
- d'une ou plusieurs propriété(s), suivie du caractère ":" (double point),
- d'une ou plusieurs valeur(s) associée(s) à chaque propriété, entourée de guillemets s'il s'agit de plusieurs mots ou séparés par des virgules s'il y en a plusieurs, suivie d'un point virgule.

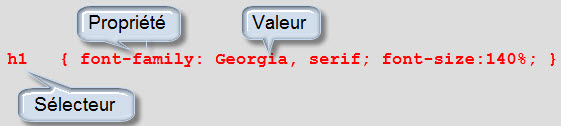
Ainsi, cette syntaxe définit par exemple le style à appliquer aux balises <h1> pour les titres, c'est-à-dire une police Gorgia ou Serif et une taille de 140%.
Les sélecteurs de balise
On appelle " sélecteur de balise " (ou " sélecteur d'éléments ") le ou les mots clés précédant l'accolade et servant à indiquer le ou les balises du document auxquelles le style entre accolades s'applique.
Pour définir le style d'une balise HTML spécifique, il suffit de mettre le nom de la balise (sans les caractères < et >.
Les commentaires
Dans les feuilles de style, les commentaires commence par /* et se termine par */
exemple:
Le CSS se code:
<style type="text/css">
/* Définition de la navigation */
#hornav { clear:both;/* supprime flottant */ width:auto; }
</style>
Sélecteur simple
Les Sélecteurs peuvent être de type simple
h1 { color:blue; }
h2 { color:green; }
Sélecteur multiple
Il est également possible d'appliquer le style à plusieurs balises en séparant le nom de ces balises par une virgule (,).
La syntaxe d'un tel sélecteur, appelé sélecteur multiple, est la suivante :
selecteur-de-balise1, selecteur-de-balise2 { /* style */ }
exemple:
h1, h2 { font-style:italic;}
Sélecteur universel
Grâce au sélecteur universel (" * ") il est possible de définir un style s'appliquant à tous les éléments HTML.
Bien qu'il soit peu implémenté dans les navigateurs, la syntaxe du sélecteur universel est la suivante :
* { /* style */ }
il représente l'ensemble des éléments de l'arbre HTML et peut être omis.
Ainsi:*.couleur .couleur /*Les 2 syntaxes sont équivalentes
Sélecteur descendant
Il est possible de sélectionner une balise dans un contexte donné, c'est-à-dire en fonction des éléments qui l'entourent.
Le sélecteur d'éléments imbriqués ou descendants permet de créer une règle ne s'appliquant que lorsque un élément Y est imbriqué dans un élément X.
selecteur_X selecteur_Y { /* style; */ }
La règle suivante sélectionne les mots "Attention" et " avertissement " (les seuls entourés de balises <strong>, elles-mêmes imbriquées dans une balise <p>):
Code CSS:
p strong { font-size:150%; color:red; }
Code html:
<p><em><strong>Attention</strong></em>, ceci est un <strong>avertissement</strong></p> <strong>Prière d'en tenir compte</strong>
Sélecteur d'enfant
Le sélecteur d'éléments père-fils permet de créer une règle ne s'appliquant que lorsque un élément Y est fils direct d'un élément X.
La règle ne s'applique pas si Y est encapsulé dans une ou plusieurs autres balises intermédiaires.
selecteur_X > selecteur_Y { /* style; */ }
La règle suivante ne sélectionne que l'élément " Attention " (le seul entouré de balises <strong>, elles-mêmes directement imbriquées dans une balise <p>) :
Code CSS:
p > strong { font-size:150%; color: blue; }
Code html:
<p><strong><em>Attention</em></strong>, ceci est un <em><strong>avertissement</strong></em></p> <strong> Prière d'en tenir compte </strong>
Sélecteur d'enfant adjacent
Le sélecteur d'enfant adjacent permet de créer une règle ne s'appliquant que lorsque un élément Y suit immédiatement un élément X. Sa syntaxe est la suivante :
selecteur_X + selecteur_Y { /* style; */ }
La règle suivante ne sélectionne que le mot " avertissement " (le seul entouré de balises <strong>, elles-mêmes suivant une balise <em>) :
Code CSS:
em + strong { font-size:150%; color: green; }
Code html:
<p><em>Attention</em>, ceci est un <strong>avertissement</strong></p> <strong> Prière d'en tenir compte </strong>
Tableau sans tableau
Grâce à la propriété des sélecteurs d'enfant adjacent multiple, il est possible de faire des tableaux sans utiliser les balises html.
Code CSS:
ul {list-style-type:none; padding:0px; }
li span { width:10px; text-align:left; display:inline-block; }
li span+span { width:80px; text-align:center; padding-left:5px; }
li span+span+span{ width:120px; text-align:left; padding-left:5px; }
Code html:
<ul>
<li><span>01</span><span>juin</span><span>Jacques</span></li>
<li><span>02</span><span>juin</span><span>Benjamin</span></li>
<li><span>04</span><span>juin</span><span>Sylvain</span></li>
<li><span>09</span><span>juin</span><span>John</span></li>
</ul>
Résultat:
- 01juinJacques
- 02juinBenjamin
- 04juinSylvain
- 09juinJohn
Sélecteur d'adjacence indirecte
Le Sélecteur d'adjacence indirecte permet de sélectionner d'un seul coup tous les frères d'un élément cible répondant à un Sélecteur précis.
element1 ~ éléments { /* mes styles */ }
Ici les styles seront appliqués à tous les élément2 frères de élément1, même si un autre frère vient se méler entre deux éléments, par exemple.
ou bien encore ...
Sélecteur de classe
Le point (.) est utilisé comme sélécteur de classe
Dans l'exemple qui suit, le Sélecteur de classe "voyage" défini une règle pour la balise <p>.
p.voyage { font-size:150%; color:red; }
Sélecteur d'ID
Le Sélecteur d'ID correspond au caractère "#".
div#bandeau { width:700px; }
Les éléments html peuvent se voir attribuer un id (identification) en plus ou à la place d'une classe.
Le principe de l'id est très similaire à celui de la classe à une exception près :
- Plusieurs éléments peuvent avoir la même classe ;
- Il ne doit y avoir qu'un seul élément ayant un id donné dans une même page html.
Vous pourriez parfaitement vous contenter d'utiliser les classes pour tous vos styles et oublier compètement l'existence des id. Leur utilisation permet simplement de clarifier les choses et de mieux structurer vos pages :
- On utilise les classes pour définir l'aspect des mots, phrases et paragraphes ;
- On utilise les id pour placer des blocs dans la page (sachant qu'on n'a généralement jamais deux blocs placés exactement au même endroit).
Sélecteur d'attribut
[att]
Le Sélecteur d'attribut basique correspond aux éléments qui ont l'attribut spécifié indépendamment de la valeur de l'attribut.
L'exemple suivant appliquera un fond rouge à tous les liens qui possèdent un attribut title.
a[title] { background-color: red; }
[att=val]
Ce Sélecteur d'attribut est utilisé pour sélectionner les éléments qui contiennent un attribut spécifique avec une valeur particulière.
L'exemple suivant appliquera un fond rouge à tous les liens qui possèdent un attribut rel avec la valeur external.
a[rel=external] { background-color: red; }
[att~=val]
Certains attributs autorisent une liste de valeurs séparées par des espaces.
En utilisant le "~" avant le caractère "=", vous pouvez positionner un style sur les éléments qui possèdent un attribut spécifique avec une valeur particulière présente dans la liste des valeurs.
L'exemple suivant appliquera un fond rouge à tous les paragraphes qui contiennent la classe attention.
p[class~=marseille] { background-color: red; }
/* p[class~=marseille] est équivalent à p.marseille */
[att|=val]
Ce Sélecteur d'attribut est utilisé pour sélectionner les éléments qui possèdent un attribut spécifique et dont la valeur est une liste de mots séparés par des tirets et commençant par val.
L'exemple suivant appliquera le style sur les liens avec un hreflang dont la valeur commence par "en", incluant "en-US", "en-GB", etc.
a[hreflang|=en] { background-color: red; }
[att^="val"]
représente un attribut dont la valeur commence exactement par le préfixe "val".
div[class^="boit"] { background-color:yellow; }
[att$=ident]
représente un attribut dont la valeur finit exactement par le suffixe "ident".
[att*="val"]
représente un attribut dont la valeur contient au moins une fois la sous-chaîne "val".
Pseudo-éléments et pseudo-classes
Les Sélecteurs de pseudo-classes et de pseudo-éléments sont utilisés dans les scénarios ou sélectionner la position de l'élément dans l'arbre HTML n'est pas suffisant. Pour utiliser les pseudo-classes et les pseudo-éléments on utilise le caractère ":".
Les pseudo-classes d'ancre :link et :visited
La pseudo-classe :link ne s'applique aux liens qui n'ont pas été visités et la pseudo-classe :visited s'applique lorsque le lien a été visité par l'utilisateur.
a:link { color:red } /* lien non-visité */
a:visited { color:blue } /* lien visité */
Les pseudo-classes dynamiques :hover, :active et :focus
Les pseudo-classes dynamiques appliquent un changement de style en fonction d'une action utilisateur.
La pseudo-classe :hover applique un style quand l'utilisateur désigne un élément (par exemple au survol de la souris).
La pseudo-classe :active applique un style quand l'utilisateur active un élément (par exemple au moment où l'utilisateur presse le bouton de la souris et le relâche).
Et la pseudo-classe :focus applique un style quand un élément reçoit l'attention (par exemple quand l'utilisateur se positionne sur l'élément à l'aide du clavier).
a:hover { color:yellow } /* lien survolé */
a:active { color:green } /* lien activé */
La pseudo-classe de langue :lang
La pseudo-classe :lang permet de cibler un élément dont la langue correspond à une certaine valeur.
p:lang(en) { background-color:red; }
La pseudo-classe :first-child
La pseudo-classe :first-child correspond au premier élément enfant d'un autre élément.
div > p:first-child { text-indent: 0; }
La pseudo-classe :nth-child()
Ce Sélecteur vous permet de cibler les éléments en se basant sur leur position dans la liste des enfants de leur parent. Vous pouvez utiliser un numéro, une expression numérique ou les mots "odd" et "even" correspondant à impair et pair (parfait pour faire un style alternatif pour vos tableaux).
tr:nth-child(2n+1) { background-color:yellow; } /* correspond aux lignes paires */
tr:nth-child(odd) { background-color:red; } /* pareil */
La pseudo-classe :nth-last-child()
Ce Sélecteur ressemble beaucoup au Sélecteur précédent sauf qu'il correspond au dernier enfant d'un élément parent.
tr:nth-last-child(-n+2) { background-color:red; } /* correspond aux 2 dernières lignes du tableau */
La pseudo-classe :last-child
Identique à :nth-last-child(1). La pseudo-classe :last-child représente un élément qui est le dernier fils d'un autre élément.
La pseudo-classe :first-of-type
Identique à :nth-of-type(1), la pseudo-classe :first-of-type représente un élément qui est le premier enfant de son type dans la liste des enfants de l'élément parent.
Elle permet de cibler le premier enfant d'un certain type d'un élément, contrairement à :first-child qui cible le premier enfant, sans se soucier de son type.
div > p:first-of-type { text-transform:uppercase; }
Le premier paragraphe.
Le second paragraphe.
etc.
La pseudo-classe :nth-of-type()
La pseudo-classe :nth-of-type permet de cibler le/les n-ièmes enfants d'un élément d'un certain type.
:nth-of-type( { ([valeur])| (an+b) | odd | even } )
La pseudo-classe CSS :nth-of-type représente un élément qui a an+b frères du même type devant lui dans l'arbre du document.
Les arguments acceptés sont les mêmes que :nth-child.
- La valeur est un nombre positif 1, 2, 3, etc.
- (an+b)représente un élément qui a an+b frères du même type devant lui dans l'arbre du document.
- odd = impair
- even = pair
Par exemple, pour cible le/les 2e, 4e, 6e, etc. p au sein de leur parent div :
div > p:nth-of-type(2n+2) { Color:red; }
Autres exemples:Alternance droite gauche de paragraphes.
p:nth-of-type(2n+1) { text-align: left; }
p:nth-of-type(2n) { text-align: right; }
résultat:
Premier paragraphe (Alignement gauche)
Deuxième paragraphe (Alignement gauche)
Troisième paragraphe (Alignement gauche)
img:nth-of-type(2n+1) { float: right; }
img:nth-of-type(2n) { float: left; }


La pseudo-classe :last-of-type()
La pseudo-classe CSS :last-of-type représente un élément qui est le dernier enfant de son type dans la liste des enfants de l'élément parent.
div > p:last-of-type { text-transform:uppercase; }
Le premier paragraphe.
Le second paragraphe.
Et le dernier paragraphe.
La pseudo-classe :checked
Correspond aux éléments qui sont cochés.
La pseudo-classe :empty
Correspond aux éléments qui n'ont pas d'enfants ou qui sont vides. 1
La pseudo-classe :target
On peut rencontrer différents types de liens dans une page Web. Bien entendu, les liens hypertextes permettent de naviguer d'une page à une autre.
D'autres liens peuvent servir à envoyer un e-mail. Enfin, certains servent à naviguer dans la même page, ce sont les ancres.
Les liens de type ancres se reconnaissent au caractère '#'. Ce qui suit ce caractère est un indicateur de l'endroit où se positionner dans la page : l'ancre (qui correspond à l'attribut id de l'élément recherché).
C'est précisément l'élément correspondant à cette ancre qui est cible par la pseudoclasse :target.
Ainsi, lorsque l'on clique sur une ancre, il est possible de donner un style particulier à l'élément cible.
Voici un exemple:
#monAncreCible { width: 80%; height: 50px; background-color: silver; }
#monAncreCible:target{ background-color: gold; }
Code html:
<div id="monAncreCible"></div>
<p>
<a href="#monAncreCible">Changer la couleur de la boîte</a><br />
<a href="#noWhere">Rétablir la couleur</a>
</p>
Autre exemple d'utilisation:
La pseudo-classe de négation
La pseudo-classe de négation est une notation fonctionnelle prenant un Sélecteur simple pour argument. Elle représente un élément qui n'est pas représenté par l'argument.
L'exemple ci-dessous permet d'afficher le texte des paragraphes qui n'ont pas la classe "lead" en noir.
p:not([class*="lead"]) { color: black; }
Le pseudo-élément :first-line
Le pseudo-élément :first-line associé à un paragraphe produit un style particulier sur la première ligne formatée d'un paragraphe.
p:first-line { text-transform:uppercase; color:red; }
Le pseudo-élément :first-letter
Le pseudo-élément :first-letter peut être employé pour faire des capitales initiales et des lettrines.
p:first-letter { text-transform:uppercase; color:red; font-size:150%; text-indent:50px; }
Les pseudo-éléments :before et :after
Les pseudo-élément :before et :after servent à insérer un contenu généré avant ou après celui d'un élément.
Il faut utiliser la propriété "content" pour insérer le contenu.
p:before { content:"Lire attentivement: "; }
q:before { content: '«'; color:#060; }
q:after { content: "»"; color:#060; }
body:after { content: "Tous droits réservés"; }
Les pseudo-éléments ::before et ::after
En dehors de la compatibilité du navigateur, il n'y a aucune différence entre :before et ::before, ni entre :after et ::after.
La syntaxe deux-points simples (c'est à dire ":before" ou ":after") est la syntaxe utilisée à la fois pour les pseudo-Sélecteurs et les pseudo-classes dans toutes les versions CSS avant la version CSS3.
Avec l'introduction du CSS3, dans le but de faire une différenciation entre les pseudo-classes et les pseudo-éléments (oui, il y en a une),
tous les pseudo-éléments doivent utiliser la syntaxe deux-points doublé ("::") et toutes les pseudo-classes doivent utiliser la syntaxe de deux-points simples (":").
h1::before { content:"Titre:"; }
Il est également possible d'ajouter à un élément la valeur d'un de ses attributs, ici on ajoute la valeur de l'attribut title après l'élément <a>.
a::after { content:attr(title); }
Les pseudo-éléments fragments d'éléments d'interface
Le nouveau pseudo-élément ::selection s'applique à la portion du document qui a été mise en exergue par l'utilisateur.
L'exemple suivant permet de modifier la couleur de fond du texte en cours de sélection.
::selection { background-color: blue; }
Combinateur d'adjacence indirecte
Les combinateurs d'adjacence indirecte sont composés du caractère "~" séparant deux séquences de Sélecteurs simples.
L'exemple suivant permet d'ajouter une bordure grise à toutes les images qui suivent une div particulière (l'image et la div doivent avoir le même parent).
div~img { border: 1px solid #ccc; }
Résumé
| Sélecteur | Exemple | Description | CSS |
|---|---|---|---|
| .class | .information | Sélectionne tous les éléments avec class="information" | 1 |
| #id | #bandeau | Sélectionne tous les éléments avec id="bandeau" | 1 |
| * | *.intro | Sélectionne tous les éléments de class="intro" | 2 |
| élément | h1 | Sélectionne toutes les balises html <h1> | 1 |
| élément , élément | div, p | Sélectionne tous les éléments <div> et les éléments <p> | 1 |
| élément élément | div p | Sélectionne tous les éléments <p> à l'intérieur des éléments <div> | 1 |
| élément > élément | div>p | Sélectionne tous les éléments <p> qui ont comme parent un élément <div> | 2 |
| élément + élément | div+p | Sélectionne tous les éléments <p> placés immédiatement après un élément <div> | 2 |
| [attribute] | [target] | Sélectionne tous les éléments avec un attribut target | 2 |
| [attribute=value] | [target=_blank] | Sélectionne tous les éléments avec un attribut target | 2 |
| [attribute~=value] | [title~=fleur] | Sélectionne tous les éléments avec un attribut title qui contient le mot fleur | 2 |
| [attribute|=value] | [lang|=en] | Sélectionne tous les éléments avec une valeur de l'attribut lang qui commence par en | 2 |
| :link | a:link | Sélectionne tous les liens non visités | 1 |
| :visited | a:visited | Sélectionne tous les liens visités | 1 |
| :active | a:active | Sélectionne tous les liens actifs | 1 |
| :hover | a:hover | Sélectionne tous les liens au survol de la souris | 1 |
| :focus | input:focus | Sélectionne tous les input qui sont focus | 2 |
| :first-letter | p:first-letter | Sélectionne la première lettre de tous les éléments <p> | 1 |
| :first-line | p:first-line | Sélectionne la première ligne de tous les éléments <p> | 1 |
| :first-child | p:first-child | Sélectionne chaque élément <p> qui est le premier enfant de son parent | 2 |
| :before | p:before | Insert un contenu avant le contenu de tous les éléments <p> | 2 |
| :after | p:after | Insert un contenu après le contenu de tous les éléments <p> | 2 |
| :lang(language) | p:lang(fr) | Sélectionne chaque élément <p> qui a un attribut lang égal à "fr" (French) | 2 |
| élément1~élément2 | p~ul | Sélectionne chaque élément <ul> qui précèdent <p> | 3 |
| [attribute^=value] | a[src^="https"] | Sélectionne chaque élément <a> dont la valeur de l'attribut src commence par "https" | 3 |
| [attribute$=value] | a[src$=".pdf"] | Sélectionne chaque élément <a> dont la valeur de l'attribut src finie par ".pdf" | 3 |
| [attribute*=value] | a[src*="jefrebaud"] | Sélectionne chaque élément <a> dont la valeur de l'attribut src contient "jefrebaud" | 3 |
| :first-of-type | p:first-of-type | Sélectionne chaque élément <p> qui est le premier élément <p> de son parent | 3 |
| :last-of-type | p:last-of-type | Sélectionne chaque élément <p> qui est le dernier élément <p> de son parent | 3 |
| :only-of-type | p:only-of-type | Sélectionne chaque élément <p> qui est le seul élément <p> de son parent | 3 |
| :only-child | p:only-child | Sélectionne chaque élément <p> qui est le seul enfant de son parent | 3 |
| :nth-child(n) | p:nth-child(2) | Sélectionne chaque élément <p> qui est le second enfant de son parent | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | Sélectionne chaque élément <p> qui est le second enfant de son parent en comptant à partir du dernier enfant | 3 |
| :last-child | p:last-child | Sélectionne chaque élément <p> qui est le dernier enfant de son parent | 3 |
| :root | :root | Sélectionne l'élément root du document | 3 |
| :empty | p:empty | Sélectionne chaque élément <p> qui n'a aucun enfant | 3 |
| :target | #news:target | Sélectionne l'élément actif courant #news | 3 |
| :enabled | input:enabled | Sélectionne chaque élément input activé | 3 |
| :disabled | input:disabled | Sélectionne chaque élément input désactivé | 3 |
| :checked | input:checked | Sélectionne chaque élément input vérifié | 3 |
| :not(selector) | :not(p) | Sélectionne chaque élément qui n'est pas un élément <p> | 3 |
| ::selection | ::selection | Sélectionne la portion d'un élément qui est sélectionné par un utilisateur | 3 |