- Introduction
- Comment coder
- Les propriétés de transition CSS
- Propriétés CSS spécifiques à la transformation 2D
- Propriétés CSS spécifiques à la transformation 3D
Cette étude a été traduite d'un site anglais et compilé avec un tutotiel français de Developpez.com
Introduction
Les transitions sont de nouvelles propriétés de la norme CSS3 qui permettent de mettre en place des effets (de transition) entre différents états.
Par exemple, vous avez une boite rouge et au survol de la souris vous voulez qu'elle soit bleu.
Code css:
.boite { background-color:red; border:4px double green; }
.boite:hover { background-color:blue; border:4px double red; }
Résultat:
Sans transition
(Survol avec curseur)
Dans cet exemple la transition est immédiate.
La transition est l'étape entre deux états. C'est indiquer comment on passe d'un état A à un état B.
La transition intervient au moment du changement et que nous allons pouvoir maîtriser ... Exemple:
.boite { background-color:red; border:4px double green;
transition-property: background-color, border;
transition-duration: 2s; }
.boite:hover { background-color:blue; border:4px double red; }
Résultat:
Avec transition
(Survol avec curseur)
Comment coder
Comme pour d'autres propriétés telles que border-radius ou box-shadow, ils existent des préfixes pour les différents navigateurs:
- pour navigateur webkit:
-webkit-transition: propriété css(border, background, all, color, etc.) durée easing_function - pour navigateur opera:
-o-transition: propriété css(all, color, etc) durée easing_function - pour navigateur mozilla:
-moz-transition: propriété css(border, background, all, color, background-image, etc.) duration easing_function - Pour les dernières versions 100%, simplement:
transition: propriété css(border, background, all, color, background-image, etc.) duration easing_function
Pour la suite, dans cette page, nous ne coderons QUE transition:, étant entendu qu'il faut rajouter les 3 autres propriétés précédées par les préfixes -webkit- (Safari et Chrome), -o- (Opera) et -moz- (Mozilla Firefox), tant que les spécifications ne sont pas totalement finalisées.
Vous avez pu voir qu'il n'y a pas de préfixe -ms- pour cette propriété, car IE10 est le premier navigateur à ne pas utiliser ce préfixe.
La syntaxe est assez directe, vous spécifiez la propriété que vous voulez animer, tout ou le rayon des coins ou la couleur ou quoi que ce soit d'autre, le temps pour exécuter et ensuite la transition prévue pour la fonction.
Les propriétés de transition CSS
Les propriétés sont:transition-property: ; transition-duration: ; transition-delay: ; transition-timing-function: ;
transition-property
Cette propriété, comme son nom l'indique, permet de définir quelles propriétés seront affectées par les transitions.
Ces propriétés CSS à transformer sont séparées par des virgules
transition-property: border, border-radius, border-shadow, background, color, background-image, etc.Par exemple, nous pouvons préciser que seules la couleur (color) et la largeur (width) bénéficieront de transitions animées.
.boite { width:200px; height:100px; color:blue; border:1px solid green;
font-size:150%; text-align:center; background-color:grey;
transition-property: width, color;
transition-duration: 2s; }
.boite:hover { width:400px; color:red; }
transition-duration: 2s
(Survol avec curseur)
transition-duration
Cette propriété permet de préciser la durée de la transition. Si plusieurs propriétés ont été précisées à l'aide de la propriété précédente, il est possible de préciser plusieurs valeurs pour cette propriété en les séparant également d'une virgule.
Les valeurs acceptées sont des valeurs de temps.
Une valeur de temps est donnée par un nombre suivi d'une unité de temps. Les deux unités de temps définies en CSS sont :
- s : la seconde
- ms : la milliseconde
Si nous reprenons l'exemple précédant, mais que nous voulons appliquer une durée de transition différente de 5s pour width et de 0.5s pour color il faudra coder:
.boite { width:200px; height:100px; color:blue; border:1px solid green;
font-size:150%; text-align:center; background-color:grey;
transition-property: width, color;
transition-duration: 5s , 0.5s; }
.boite:hover { width:400px; color:red; }
transition-duration: 5s, 0.5s
(Survol avec curseur)
transition-delay
La transition commence, par défaut, dès que la propriété est changée suite à l'événement.
La propriété transition-delay permet d'adapter ce comportement en retardant ou en avançant le début de la transition.
transition-delay: 0s, 0.5s, 1s, 1.5s;
Lorsqu'une valeur positive est donnée, le démarrage de la transition est retardé.
Exemple delay 1
Dans l'exemple qui suit, la transition démarre après 1s et Width durera 3s alors que color ne mettra que 0.5s:
.delai { transition-property: width, color;
transition-duration: 3s, 0.5s;
transition-delay:1s;}
transition-duration: 3s , 0.5s
transition-delay: 1s
(Survol avec curseur)
Exemple delay 2
Dans le cas d'une valeur négative, la transition ne peut naturellement pas démarrer avant le changement de valeur car cela voudrait dire que le navigateur peut anticiper les changements.
Au contraire, l'animation sera lancée lors du changement de valeur mais donnera l'impression que cette dernière a commencé plus tôt.
.delai { transition-property: width, color;
transition-duration: 3s, 0.5s;
transition-delay:-1s; }
transition-duration: 5s , 0.5s
transition-delay: -1s
(Survol avec curseur)
Exemple delay 3
Il est aussi possible de jouer sur beaucoup d'autres propriétés telles que le border-radius.
Dont voici un exemple:
.boite { width:100px; height:100px;
border-radius: 0px;
color:yellow;
background-color:red;
transition-property: border-radius, color, background-color;
transition-duration: 1s;
transition-delay: 0.5s,0.2s, 0.5s; }
.boite:hover { border-radius: 60px;
color:white;
background-color:blue; }
Pas belle la vie?
Exemple delay 4
Pour réaliser cette exemple, nous définissons un rond au centre d'une boite:
#mybox { width:500px; height:400px; }
#mybox div { width:100px; height:100px; border-radius:50px;
position:absolute; top:160px; left:210px; }
Puis nous définissons 3 ronds empilés grâce à z-index: et avec des propriétés de transitions différentes:
#rond { z-index:3; background-color:blue;
transition: all 1s ease-in-out; }
#rond1 { z-index:2; background-color:green;
transition-property: top, left;
transition-duration: 1s, 1s;
transition-delay: 0s, 1s; }
#rond2 { z-index:1; background-color:red;
transition-property: top, left, border-radius, background-color;
transition-duration: 2s, 1s, 0.5s, 0.5s;
transition-delay: 0s, 0.5s, 1s, 1.5s; }
Maintenant, il faut définir l'action que l'on désire au survol de la souris:
#mybox:hover #rond { top:0px; left:0px; }
#mybox:hover #rond1 { top:320px; left:420px; }
#mybox:hover #rond2 { top:0px; left:420px; border-radius: 0; background-color:orange; }
Le code html:
<div id="mybox"> <div id="rond"><p>Normal</p></div> <div id="rond1"><p>Example 1</p></div> <div id="rond2"><p>Example 2</p></div> <p class="center">Survol avec la souris</p> </div>Le résultat:
Normal
Example 1
Example 2
Survol avec la souris
transition-timing-function
C'est le modèle d'interpolation (accélération, décélération…)
La propriété CSS transition-timing-function est utilisée pour décrire comment les valeurs intermédiaires des propriétés CSS affectées par un effet de transition sont calculées.
Ceci permet donc de définir une courbe d'accelération, de manière à ce que la vitesse de la transition varie au cours de sa durée.
Cette courbe d'accelération est définie en utilisant une <timing-function> pour chacune des propriétés à animer.
Il est possible de définir plusieurs fonctions de temporisation. Chacune sera appliquée à la propriété correspondante comme spécifié par la propriété transition-property, qui agit comme liste maîtresse.
S'il y a moins de fonctions définies que d'éléments dans la liste, les valeurs manquantes sont remplacées par la valeur par défaut (ease). S'il y a trop de fonction de temporisation, la liste est simplement tronquée à la bonne dimension. Dans les deux cas, la déclaration CSS reste valide.
Les fonctions principales
- ease : Rapide sur le début et ralenti sur la fin
- linear : La vitesse est constante sur toute la durée de l'animation
- ease-in : Lent sur le début et accélère de plus en plus vers la fin
- ease-out : Rapide sur le début et décèlere sur la fin
- ease-in-out : Le départ et la fin sont lents
- cubic-bezier( , , , ) : quatre valeurs qui spécifient les points P1 et P2 de la courbe de bezier (x1, y1, x2, y2). x1, y1, x2, y2 sont des nombres décimaux avec au moins un chiffre après la virgule. Les X doivent être compris entre 0 et 1.
Les fonctions sont illustrées dans la figure suivante. Plus la courbe monte fortement et plus l'animation sera rapide sur cette portion.

Exemple 1
exemple des différentes accélérations:
.box1 { transition-duration:2s; }
.box2 { transition-duration:2s; transition-timing-function: linear; }
.box3 { transition-duration:2s; transition-timing-function: ease-in; }
.box4 { transition-duration:2s; transition-timing-function: ease-out }
.box5 { transition-duration:2s; transition-timing-function: ease-in-out; }
.box6 { transition-duration:2s; transition-timing-function: cubic-bezier(0,1,1,0); }
Résultat:
Exemple 2
Autre exemple:
Ease
Ease
In
Ease
Out
Ease
In Out
Linear
Custom
Awesome!
Survol avec la souris
Vous pouvez noter que les courbes que vous produisez peuvent avoir des valeurs négatives.
Pour la courbe de bezier de la dernière boîte ci-dessus, cubique-bezier (1.000,-0.530, 0.405, 1.425), les valeurs négatives donnent l'impression de prendre de l'élan. Ce qui est assez génial!
Vous pouvez spécifier vos propres courbes de bezier en utilisant l'excellent outil du site: Ceaser CSS Easing Tool
Exemple 3
Code CSS:
div.fader { width:200px; height:220px; }
div.fader img { transition: all 2s ease-in-out; }
img.swap1, img.swap2 { position:absolute; }
img.swap1, div.fader:hover img.swap2 { opacity: 1.0; }
div.fader:hover img.swap1, img.swap2 { opacity: 0; }
Code html:
<div class="fader"> <img class="swap1" src="/old/debutcss/images/animation/jef.jpg" alt=""> <img class="swap2" src="/old/debutcss/images/animation/babeth.jpg" alt=""> </div>Résultat:


Exemple 4
Code CSS:
table.fader td { background:red;
transition-property: background-color;
transition-timing-function: cubic-bezier(1,0,1,0);
transition-duration: 0.5s; }
table.fader td.t1 { transition-delay: 0s; }
table.fader td.t2 { transition-delay: 0.5s; }
table.fader td.t3 { transition-delay: 1s; }
table.fader td.t4 { transition-delay: 1.5s; }
etc.
etc.
Code html:
<table class="fader"> <tbody> <tr> <td class="t1">10%</td> <td class="t2">20%</td> <td class="t3">30%</td> <td class="t4">40%</td> etc. etc. </tr> </tbody> </table>Résultat:
| 10% | 20% | 30% | 40% | 50% | 60% | 70% | 80% | 90% | 100% |
Autres fonctions: Steps
Cette fonction de chronométrage définit une fonction de chronométrage progressive et nécessite deux paramètres.
Le premier paramètre spécifie le nombre d’intervalles, le second paramètre facultatif spécifie le point dans l’intervalle à partir duquel la valeur de la propriété change.
Le second paramètre est limité par défaut aux valeurs de début et de fin.
- step-start : équivalent à steps(1, start)
- step-end : équivalent à steps(1, end)
- steps(<nombre>, start) : nombre positif suivit de start
- steps(<nombre>, end) : nombre positif suivit de end
La fonction steps() permet de spécifier des intervals pour la fonction timing.
Il faut spécifier un nombre entier positif et une valeur optionelle start ou end.
Si le deuxième paramètre n'est pas spécifié, alors il est par défaut end.
Pour comprendre la fonction steps, voici une démonstration qui utilise steps(4,start).
Ici mettre démonstration etude_transition6.html
Quand start est spécifié, le changement de la valeur se fait au début de chaque interval, alors que le changement se fait à la fin de chaque interval lorsque end est spécifié.
Exemples de différents paramétrages:
Voici un exemple
Code CSS:
.boite1 { background: goldenrod;
transition-duration: 3s;
transition-property: background-color;
transition-timing-function: steps(4, start); }
.boite2 { background: goldenrod;
transition-duration: 3s;
transition-property: background-color;
transition-timing-function: steps(4, end); }
.boite1:hover, .boite2:hover { background-color: lightblue; }
Code html:
<div class="boite1"></div> <div class="boite2"></div>
Résultat:
Raccourcis de la propriété transition
Tout comme pour d'autres propriétés CSS, il existe une notation raccourcie pour déclarer les transitions.
Cette notation permet de décrire facilement et de manière concise les différentes propriétés en jeu à l'aide d'une seule propriété.
La syntaxe est la suivante :
selecteur { transition: <transition-property>
<transition-duration>
<transition-timing-function>
<transition-delay> ; }
Par exemple:
p { width: 50px; color: #f00; transition: color 1s ease-in-out 500ms; }
p:hover { width: 100px; color: #0f0; }
Il est aussi possible de préciser plusieurs transitions à l'aide de la propriété en séparant les déclarations par des virgules.
Par exemple :
selecteur { transition: width 2s ease, height 3s linear; }
Propriétés CSS spécifiques à la transformation 2D
CSS3 apporte les transformations en 2 dimensions à travers la propriété transform: et une liste de fonctions prédéfinies.
La propriété CSS transform permet de manipuler un élément HTML sur les axes X et Y (horizontal et vertical) grâce à des fonctions diverses de transformation graphique.
Il est donc possible de modifier l'apparence d'un élément grâce à un ensemble fonctions 2D :
- translate : Translation
- scale : Echelle
- rotate : Rotation
- skew : Inclinaison
- matrix : Matrice de transformation
transform: function(value);
Il est également possible d'effectuer des transformations combinées en espaçant les fonctions d'un simple caractère blanc.
transform : function1(value1) function2(value2) function3(value3);
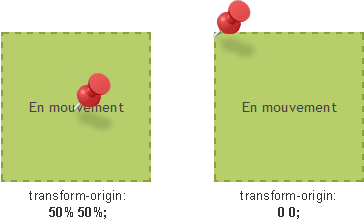
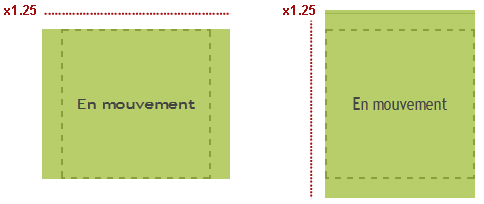
La propriété transform-origin
Pour pouvoir appliquer des transformations, nous avons besoin de savoir quel est le point d'origine (d'ancrage) de la transformation. La propriété transform-origin définit ce point d'origine.
La valeur initiale de cette propriété est le centre de l'élément, ce qui équivaut à la notation :
transform-origin: 50% 50%;
Il est possible de changer cette valeur en utilisant un mot-clef de position (top, right, bottom, left) suivi d'une valeur chiffrée dont l'unité peut varier (px, %, etc.)
div { transform-origin: top 0 left 0;
transform: scale(1.25); }
Une fois l'origine choisie, nous pouvons affecter des transformations à nos éléments avec la propriété transform.

Voir plus d'exemples ICI
La propriété transform-style
La propriété transform-style permet de définir le style de la transformation 3D.
Elle peut prendre deux valeurs :
- flat : indique que les éléments enfants reposent à "plat" sur leur parent
- preserve-3d : indique que les éléments reposent dans le plan 3D géré par le parent.
mode flat:

mode preserve-3D:

-webkit-transform-style: preserve-3d; transform-style: preserve-3d;
La fonction translate

Elle permet d'effectuer une translation (un déplacement) de l'élément sur les axes X et Y.

Il n'y a ici aucune notion de flux, l'élément part de son emplacement courant, quel que soit le type de positionnement que vous lui aurez attribué.
transform: translate(x,y);
y est une valeur optionnelle équivalente à 0 si elle n'est pas renseignée. Les deux valeurs peuvent être négatives
Les fonctions translateX et translateY
Ces fonctions permettent de réaliser une translation sur l'axe X (translateX) ou Y (translateY).
transform: translateX(value) translateY(value);

En définissant uniquement translateX sur l'évènement :hover, translateY est implicitement redéfini avec la valeur 0.
Exemple translate
Cet exemple est un peu plus délicat à comprendre. Il s'agit de définir un gros rond rouge que l'on positionne au centre d'un conteneur.
#boite { width:500px; height:400px; }
#rondrouge { width:100px; height:100px;
position:absolute; top:160px; left:210px;
background-color:red;
border-radius:50px;
transition: all 2s ease-in-out;
}
Puis nous définissons 8 petits ronds bleus, que l'on positionne au centre du gros rond rouge.
#rond1, #rond2, #rond3, #rond4, #rond5, #rond6, #rond7, #rond8 {
width:20px; height:20px;
border-radius:10px;
position:absolute; top:200px; left:250px;
background-color:blue;
transition: all 2s ease-in-out;
transform: translate(0,0);
Ensuite pour chacun des 8 ronds bleus, nous définissons un delai:
#rond1 { transition-delay: 0.1s; }
#rond2 { transition-delay: 0.2s; }
#rond3 { transition-delay: 0.3s; }
#rond4 { transition-delay: 0.4s; }
#rond5 { transition-delay: 0.5s; }
#rond6 { transition-delay: 0.6s; }
#rond7 { transition-delay: 0.7s; }
#rond8 { transition-delay: 0.8s; }
Nous allons maintenant définir la transition de chaque rond au survol de la souris:
#boite:hover #rondrouge { opacity:0; }
#boite:hover #rond1 { transform: translate(-250px,-200px); }
#boite:hover #rond2 { transform: translate(0,-200px); }
#boite:hover #rond3 { transform: translate(250px,-200px); }
#boite:hover #rond4 { transform: translate(250px,0); }
#boite:hover #rond5 { transform: translate(250px,200px); }
#boite:hover #rond6 { transform: translate(0,200px); }
#boite:hover #rond7 { transform: translate(-250px,200px); }
#boite:hover #rond8 { transform: translate(-250px,0S); }
Et maintenant le code html:
<div id="boite"> <div id="rondrouge"></div> <div id="rond1"></div> <div id="rond2"></div> <div id="rond3"></div> <div id="rond4"></div> <div id="rond5"></div> <div id="rond6"></div> <div id="rond7"></div> <div id="rond8"></div> </div>Résultat:
Survol avec la souris
La fonction scale

Cette fonction permet d'agir sur l'échelle (les dimensions) de l'élément.
La valeur initiale est 1, tandis que les valeurs supérieures à 1 créent un effet d'agrandissement, et les valeurs inférieures créent un effet de réduction.
transform: scale(x,y);
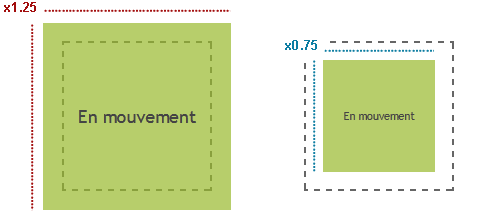
La valeur y est optionnelle et sera égale à la valeur de x si elle est non renseignée, par exemple pour un agrandissement d'un facteur 1.25 :
transform: scale(1.25);
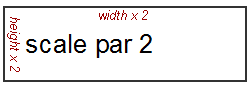
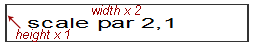
 exemple:
exemple:
transform: scale(2);

transform: scale(2,1);

Les valeurs de x et y peuvent être aussi négatives.
Il est possible d'effectuer ce "zoom" sur tous les éléments a priori... mais ce n'est pas parce que vous pouvez le faire qu'il faut le faire.
N'oubliez pas qu'une image agrandie pourra être floue ou mal interpolée selon sa résolution initiale et celle de l'écran de destination.
Les fonctions scaleX et scaleY
Sur le même principe que pour les fonctions dérivées de translate, ces deux fonctions permettent de définir indépendamment les valeurs x et y.

Si scaleX est uniquement renseigné, scaleY vaudra implicitement 1 (aucun effet de scale en y donc), et inversement.
transform: scaleY(1.25);
Cette transformation va élargir l'élément ainsi que son contenu éventuel.
La fonction rotate()

Il s'agit d'une des plus simples fonctions à comprendre.
Comme son nom l'indique, elle permet d'effectuer une rotation de l'élément ciblé.

Cette rotation s'exprime en degrés (unité deg). et peut être négative et supérieure de manière absolue à 360.
Ce dernier point n'a de réel intérêt que lors d'une animation d'un état à un autre afin de présenter, par exemple, une rotation de plusieurs tours d'un élément.
Autrement, sans animation de la rotation, la valeur 380° équivaut visuellement à une rotation de 20°.
transform: rotate(5deg);
Attention cependant, le point d'origine de la transformation a son importance
Par exemple:Exemple de rotation avec zoom
Code CSS:
#boite div { transition: all 2s ease-in-out; }
#boite div:hover { transform:rotate(720deg) scale(2,2); }
Code html:
<div id="boite"> <div>Survol de la souris<br />Pour faire tourner et agrandir</div> </div>Résultat:
Pour faire tourner et agrandir
Les fonctions rotateX et rotateY
Ces deux fonctions permettent de définir indépendamment les valeurs x et y.


Exemple de rotation sur les 2 axes X et Y
Code CSS:
#rotate div { transition:all 2s ease-in-out;
perspective: 800px;
perspective-origin: 50% 100px;
}
#rotate:hover #rotateX { transform:rotateX(180deg); }
#rotate:hover #rotateY { transform:rotateY(180deg); }
Code html:
<div id="rotate"> <div id="rotateX">rotateX</div> <div id="rotateY">rotateY</div> <p class="center">Survol de la souris</p> </div>Résultat:
Survol de la souris
Exemple d'utilisation de la rotation sur Y
Voici un effet très facile à utiliser.
Code CSS:
.flip-container { width:320px; height:427px;
border:1px solid black; }
.flip-container:hover .derriere { transform: rotateY(0deg); }
.flip-container:hover .devant { transform: rotateY(180deg); }
.flipper { position: relative;
transition: 0.6s; }
.devant, .derriere { position: absolute; top:0; left:0;
width:320px; height:427px;
text-align:center;
backface-visibility: hidden;
transition: 0.6s; }
.devant { background: url(/images/fleurs/toggle.jpg) 0 0 no-repeat;
z-index: 2;
transform: rotateY(0deg); }
.derriere { background: url(/images/fond/fond.jpg) 0 0 repeat;
transform: rotateY(-180deg); }
Code html:
<div class="flip-container">
<div class="flipper">
<div class="devant">
<span class="name">Une belle iris</span>
</div>
<div class="derriere">
<div class="back-logo"></div>
<h2>Jean-François Rebaud</h2>
<p>Une fleur de mon jardin</p>
</div>
</div>
</div>
Résultat:
Survoler avec la souris
Pour basculer devant - derrière
Jean-François Rebaud
Une fleur de mon jardin
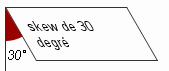
La fonction skew

Cette fonction permet d'obliquer la forme d'un élément.
ATTENTION la fonction skew() n'est plus supportée par la w3c. Mais les fonctions scaleX() et scaleY() le sont!
glissement horizontal :transform: skew(30deg);
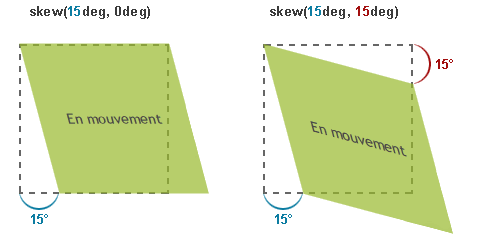
 glissement horizontal et vertical :
glissement horizontal et vertical :
transform: skew(30deg, 20deg);
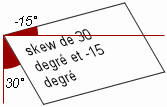
 Les arguments de la valeur skew peuvent être négatifs :
Les arguments de la valeur skew peuvent être négatifs :
transform: skew(30deg, -15deg);

Les fonctions skewX et skewY
Il s'agit des fonctions dérivées de skew. Voici deux exemples de transformation en utilisant les deux fonctions. Vous aurez compris la syntaxe de base :
transform: skewX(15deg);
...ou en changeant les valeurs de X et Y :
transform: skewX(15deg) skewY(15deg);

La fonction matrix
Cette fonction permet de réunir en une seule déclaration toutes les fonctions précédentes que nous avons vu ensemble sous la forme d'une matrice.
Très concrètement, les détails ne seront pas abordés ici car ils font beaucoup plus appel à des notions mathématiques complexes que beaucoup d'entre nous ont mis de côté.
div
{
transform-origin: 0 0;
transform: rotate(15deg) translateX(230px) scale(1.5, 2.6) skew(220deg, -150deg) translateX(230px);
}
Équivaut à la matrice suivante :
div
{
transform-origin: 0 0;
transform: matrix(1.06, 1.84, 0.54, 2.8, 466px, 482px);
}
Ordre des déclarations
La propriété transform accepte plusieurs fonctions les unes à la suite des autres, comme proposé précédemment.
Cependant, l'ordre des fonctions a son importance.
En effet, les deux transformations suivantes n'ont pas le même résultat :
div { transform: scale(2) translate(20px, 20px); }
est très différent de :
div { transform: translate(20px, 20px) scale(2) ; }
Par contre:
div { transform: translate(40px, 40px) scale(2) ; }
est identique à:
div { transform: scale(2) translate(20px, 20px); }
En effet, les transformations se font dans l'ordre où elles sont déclarées, ainsi une translation de 20px est équivalente à 40px si un scale de 2 la précède.
Propriétés CSS spécifiques à la transformation 3D
translate3D
Quelles différences entre la 2D et la 3D sur le web?
Pour l’affichage d’un site web à l’écran, nous travaillons en 2D:
- axe X : positif vers la droite de l’écran
- axe Y : positif vers le bas de l’écran
- axe Z : positif vers l’internaute (et donc négatif vers l’intérieur de l’écran)
Les transformations 3D s’utilisent de la même manière que pour la transformation 2D.
À savoir, grâce à la propriété CSS transform. C’est ensuite à l’aide des fonctions de transformations suivantes que vous pourrez utiliser la 3D:
-
Les rotations:
- rotate3d(x,y,z,angle) : spécifie une rotation 3D autour de l’axe défini par le vecteur (x,y,z).
- rotateX(angle) : spécifie une rotation autour de l’axe X
- rotateY(angle) : spécifie une rotation autour de l’axe Y
- rotateZ(angle) : spécifie une rotation autour de l’axe Z Les translations:
- translate3d(x,y,z) : spécifie une translation en 3D.
- translateZ(z) : spécifie une translation sur l’axe Z. Les changements d’échelle:
- scale3d(x,y,z) : spécifie un changement d’échelle en 3D.
- scaleZ(z) : spécifie un changement d’échelle sur l’axe Z. Matrice:
- matrix3d(une matrice 4x4) : spécifie une matrice de transformation. Perspective:
- perspective(nombre) : spécifie la profondeur de perspective.
Note: Par défaut, toutes les fonctions de transformations sont converties en utilisant une matrice, mais cela est transparent pour nous.
Exemple de rotation sur les 3 axes X, Y et Z
Code CSS:
#rotate div { transition:all 2s ease-in-out;
perspective: 800px;
perspective-origin: 50% 100px;
}
#rotate:hover #rotateX { transform:rotateX(180deg); }
#rotate:hover #rotateY { transform:rotateY(180deg); }
#rotate:hover #rotateZ { transform:rotateZ(180deg); }
Code html:
<div id="rotate"> <div id="rotateX">rotateX</div> <div id="rotateY">rotateY</div> <div id="rotateZ">rotateZ</div> <p class="center">Survol de la souris</p> </div>Résultat:
Survol de la souris
Réaliser des transformations CSS dans l'espace est un petit peu plus complexe. Il faut d'abord définir l'espace 3D en lui donnant une perspective, puis il faut configurer le comportement des éléments 2D dans cet espace.
Comprendre et définir une perspective
Le premier élément à définir est la perspective. La perspective est ce qui donne l'impression de troisième dimension. Plus les éléments sont loin de l'observateur, plus ils seront petits.
La perspective est le point de fuite d'un espace 3D.
La perspective joue un rôle primordial dans le rendu visuel des éléments en 3D. En effet, grâce à elle, vous aurez l’impression que vos éléments “sortent” de l’écran. La perspective représente la distance entre la caméra et l’élément HTML sur lequel cette perspective est appliquée:
- Plus la perspective est importante, plus vous êtes éloignés, et donc, plus l’objet paraît plat.
- À l’inverse, plus la perspective est faible, et plus l’élément paraît en relief.
Schéma n°1
- Une perspective de 500px a été spécifiée sur l’élément conteneur.
- L’élément conteneur (parent) et l’élément transformé (enfant) ont la même taille.

Schéma n°2
- Seule la perspective a été diminuée à 400px.

Le rendu de l’élément est encore un trapèze, mais l’effet 3D a été accentué. Note: une augmentation de la perspective produirait l’effet inverse: à savoir, une réduction de l’effet 3D.
Schéma n°3
- Une perspective de 500px a été spécifiée sur l’élément conteneur.
Par contre, l’élément transformé est, cette fois, plus petit que son conteneur, et ne se trouve pas au centre. L’effet produit est une inclinaison de l’élément, qui penche légèrement vers l’axe de la perspective. Note: il est possible de modifier l’axe de la perspective, avec la règle CSS: perspective-origin. Elle prend deux valeurs, X et Y. Par défaut, l’origine est fixée au centre de l’élément (50% 50%).

Conseil: spécifiez la perspective une fois pour toute sur l’élément conteneur qui contiendra tous les éléments à transformer, et fixez la taille de cet élément. C’est le principe d’une scène 3D.
Il est également possible de spécifier la perspective pour un seul élément avec la fonction de transformation perspective, comme ceci: transform: perspective(500px) rotateX(90deg);
Visuel de transformation CSS avec un cube 3D
1
2
3
4
5
6
Jouer avec les contrôles pour voir les transformations sur un cube en 3D.
Malheureusement, je suis bien obligé d'utiliser javascript mais uniquement pour mettre à jour les valeurs CSS.
Les transformations mathématiques sont faites automatiquement par le navigateur.
Exemple de rotation d'un cube 3D




Image 1 Image 2 Image 3 Image 4
Cliquer pour changer d'image