Table des matières
Présentation
CSS offre différentes unités pour exprimer la longueur et la hauteur. Certaines ont une histoire en typographie, comme le point (pt) et le pica (pc), d'autres sont connues pour leur usage quotidien, comme le centimètre (cm) et le pouce (in).
Et il y a également une unité pour CSS: le pixel px. Est-ce que cela signifie que différentes propriétés nécessitent différentes unités ?
Ces unités les unités n'ont rien à voir avec les propriétés et concernent plutôt le média de sortie: écran ou papier.
Généralement, on utilisera des unités différentes, selon que l'on affichera sur un écran ou que l'on imprimera sur du papier.
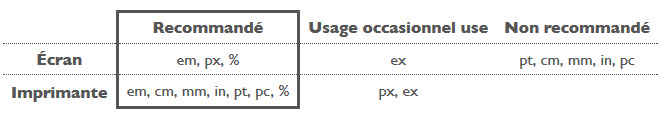
La table ci-dessous recommande les différents usages:

Laquelle de ces unités est la mieux adaptée pour le Web?
Difficile de répondre à cette question.
La relation entre les unités absolues est la suivante: 1in = 2.54cm = 25.4mm = 72pt = 6pc
Les unités appelées absolues (cm, mm, in, pt et pc) signifient la même chose en CSS que partout ailleurs.
Une longueur exprimée dans l'une de ces unités apparaîtra avec cette taille précise (selon de la précision des composants matériels et du logiciel).
Elles ne sont pas recommandées pour un écran, parce que les tailles d'écran varient beaucoup. Un grand écran peut avoir une largeur de 24in et un petit écran de portable une largeur de 8cm seulement. De plus, vous ne les regardez pas à la même distance.
Les unités telles que em et ex sont relatives, car elles dépendent de la police de caractères et peuvent être différentes pour chaque élément du document.
Mais les unités ex sont rarement utilisées. Leur but est d'exprimer des tailles relatives à l'x-height de la police.
Le x-height est, schématiquement, la hauteur des plus petites lettres comme le a, c, m, ou o.
L'unité px n'est pas relative à la police courante ni relative aux unités absolues. Nous allons voir tout cela plus loin ...
Les différentes unités
pt
pt ou point est utilisé traditionellement pour les impressions. Un point est égal à 1/72 d'un inch ou 72pts=1 inch. Le point est comme le pixel, une unité de taille fixe et ne peut donc pas, lui aussi, être redimensionné.
px
px ou pixel est l'unité de taille fixe utilisée pour l'écran d'ordinateur. Un pixel est égal à un point et représente la résolution la plus petite de l'écran.
Le problème du pixel, est qu'il est mal adapté pour les outils de mal-voyants et difficile à redimensionner ou "zoomer".
- Aujourd'hui les résolutions diffèrent énormément, surtout avec l'apparition des appareils mobiles (smartphone, tablette). On ne peut donc pas fixer la taille de la police en pixels et espérer avoir un design adapté à différents appareils
- le texte ne peut être agrandi par les fonctionnalités natives du navigateur
le dimensionnement en pixels reste très rigide et peu adapté au mouvement actuel qui consiste à faire du responsive design.
le responsive design est un principe dont l'importance croît avec l'évolution des smartphones et tablettes. En effet, ce principe consiste à faire en sorte que son site Web s'affiche correctement, quel que soit le type d'appareil utilisé pour le visionner.
Il s'agit donc d'adapter son design aussi bien à un ordinateur de bureau qu'à une tablette ou encore un ordinateur portable.
em
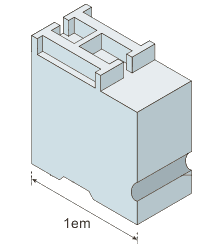
La troisième possibilité pour dimensionner du texte, entre px et %, est d'utiliser l'unité em qui est appelée cadratin en français..
Le cadratin est la largeur de la chasse de la lettre “M” majuscule de la police utilisée.
 Elle correspond à la hauteur d'un caractère d'imprimerie en plomb. Celle-ci résout le problème lié à l'agrandissement du texte via les fonctionnalités de chaque navigateur.
Elle correspond à la hauteur d'un caractère d'imprimerie en plomb. Celle-ci résout le problème lié à l'agrandissement du texte via les fonctionnalités de chaque navigateur.
em est une valeur difficile à appréhender.
Grosso modo, 1em est égal à la taille de la police de caractères actuelle de l'élément en question. Si la taille de la police de caractères n'a pas été précisée quelque part dans la page web, alors ce sera le défaut de navigateur, qui est probablement 16px.
Ainsi par défaut 1em = 16px = 100% .
C’est donc une unité relative.
Par exemple si la taille est défini à 20px dans body, alors 1em=20px.
body { font-size=20px; }
h1 { font-size : 3em ; }
Dans notre exemple, le texte contenu dans un titre de niveau 1 sera trois fois plus grand que le texte du corps de la page. Vous allez me dire que c'est la solution miracle qui résout tous les problèmes ! Et je vais vous répondre : non.
En effet, il existe un énorme inconvénient au dimensionnement en em : les tailles se répandent en cascade. Imbriquez plusieurs listes (<li>) pour lesquelles vous définissez la même taille en em et vous vous apercevrez que le texte n'a pas du tout la même taille dans chaque liste. Eh oui, car cette méthode se réfère au parent direct et il est impossible de faire un reset du contexte pour préciser qu'on utilise la taille de texte du body en tant que parent. Si on suppose le code suivant :
body { font-size : 20px ; }
li { font-size : 0.75em ; }
Le texte de notre deuxième liste imbriquée dans la première aura une taille 25% moins grande que… le texte de la première liste ! Je vous laisse imaginer les problèmes que cela peut engendrer lors d'imbrication sur plusieurs niveaux…
Code html:
<ul>
<li>Niveau 1</li>
<li>Niveau 2
<ul>
<li>Niveau 2a
<ul>
<li>Niveau 2a1</li>
<li>Niveau 2a1</li>
</ul>
</li>
<li>Niveau 2b</li>
</ul>
</li>
</ul>
Resultat:
- Niveau 1
- Niveau 2
- Niveau 2a
- Niveau 2a1
- Niveau 2a1
- Niveau 2b
- Niveau 2a
C'est la raison de l'unité rem que nous abordons plus loin ...
pourcent
% ou pourcent est beaucoup plus proche de l'unité em, excepté pour quelques différences fondamentales.
Tout d'abord, la taille de police de caractères actuelle est égale à 100 % (c'est-à-dire 16px = 100 % ou 1em = 100%).
En utilisant le pourcent comme unité, votre texte reste entièrement évolutif pour des dispositifs mobiles et pour l'accessibilité.
Donc, la première alternative aux pixels est l'utilisation de pourcentage pour optimiser l'affichage. On décide que la barre de menu occupera 30 % de la page, le contenu 60 %, etc.
Cependant, on se heurte de nouveau à un inconvénient lié aux résolutions actuelles. Ainsi, sur de très grandes résolutions, un site dont l'affichage est géré en pourcentage sera très étiré, là où, sur une très petite résolution, le site s'affichera complètement écrasé.
Attention à la cascade
Cette propriété d'héritage enfant-parent est un casse tête si l'on n'y prend pas garde.
Pour illustrer ce problème de cascade, voici 2 exemples.
Nous allons, dans les 2 cas, utiliser 4 conteneurs imbriqués qui utilisent un font-size en % et dont la base est déclarée dans le parent <body>
Code css:
body { font-size:18px; }
.boite1 { font-size:1em; color:red; }
.taille100 { font-size:100%; color:green; }
.boite2 { font-size:90%; color:green; }
.boite3 { font-size:80%; color:blue; }
.boite4 { font-size:70%; color:black; }
Code html:
<div class="boite1">
Voici du texte en 1em de base 18px<br />
<span class="taille100">Voici du texte à 100%=1em de base de 18px</span>
<div class="boite2">
Ce texte est à 90% du parent qui est de base 18px.
<div class="boite3">
Ce texte est à 80% du parent qui est à 90% de base 18px.
<div class="boite4">
Ce texte est à 70% du parent qui est lui à 80% de son parent qui est
lui-même à 90% de base 18px.
</div>
</div>
</div>
</div>
Résultat:
Voici du texte à 100%=1em de base de 18px
Code css:
body { font-size:24px; }
.boite1 { font-size:1em; color:red; }
.taille100 { font-size:100%; color:green; }
.boite2 { font-size:90%; color:green; }
.boite3 { font-size:80%; color:blue; }
.boite4 { font-size:70%; color:black; }
Code html:
<div class="boite1">
Voici du texte en 1em de base 24px<br />
<span class="taille100">Voici du texte à 100%=1em de base de 24px</span>
<div class="boite2">
Ce texte est à 90% du parent qui est de base 24px.
<div class="boite3">
Ce texte est à 80% du parent qui est à 90% de base 24px.
<div class="boite4">
Ce texte est à 70% du parent qui est lui à 80% de son parent qui est
lui-même à 90% de base 24px.
</div>
</div>
</div>
</div>
Résultat:
Voici du texte à 100%=1em de base de 25px
Outil de conversion em <-> px
Voici un petit outil qui permet de calculer la taille en em ou la taille en px en fonction de la base déclarée.
Utile?
Pas vraiment, car la solution vient des nouvelles unités comme le rem.
Les nouvelles unités
Pour rendre encore plus facile le fait de définir des règles CSS qui ne dépendent que de la taille par défaut de la police, une nouvelle unité a fait son apparition avec la version 3 des CSS: le rem. Le rem (pour "root em") est la taille de la police de l'élément racine du document.
Contrairement au em, qui peut être différent pour chaque élément, le rem est constant dans tout le document.
D'autres unités existent pour donner la possibilité de spécifier des tailles relatives à la fenêtre du lecteur.
Ce sont les unités vw et vh. Le vw est égal à 1/100ème de la largeur de la fenêtre et le vh est égal à 1/100ème de la hauteur de la fenêtre.
L'unité rem
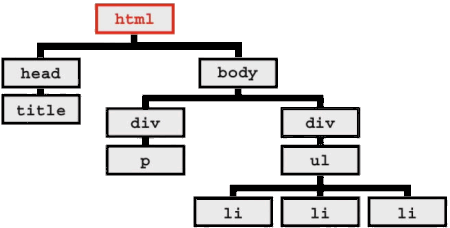
L’unité « rem » est presqu’identique à « em », mais avec une toute petite différence : « rem » est relative à l’élément <html>, plutôt qu’à son parent. Elle est ainsi beaucoup plus simple à utiliser.
De plus, tous les navigateurs modernes supportent « rem » et on peut l’utiliser dès maintenant.
Comment utiliser le rem
Pour utiliser le rem, il faut, tout d'abord, s’assurer de bien réinitialiser l’élément <html> puisqu’il sert de base à « rem ». On voudra donc saisir cette déclaration au tout début de la feuille de styles :
html { font-size: 100%; }
Il n’est pas obligatoire d’attribuer une valeur de 100% à la balise <html>. On peut, comme c’est le cas pour l’unité « em », saisir une valeur de 62.5% pour faire en sorte que 1rem soit d’une taille de 10px sur les navigateurs dont la taille par défaut est de 16px (16px X 62.5% = 10px).
Cela signifie qu'en utilisant cette unité, il suffit de se référer au seul élément html, sans tenir compte des noeuds intermédiaires.

Ainsi il suffit d'appliquer à la racine du document une taille arrangeante (10px, par exemple) pour que la conversion en rem soit grandement simplifiée.
exemple:
html { font-size:62.5%; /* 16 x 0.625 = 10px */ }
#page { font-size:1.4rem; /* 10 x 1.4 = 14px */ }
h1 { font-size:1.8rem; /* 10 x 1.8 = 18px */ }
Si maintenant, nous reprenons le même exemple que précédemment, mais en déclarant la base sur l'élément <html> au lieu de <body>.
Code CSS:
html { font-size : 100% ; }
li { font-size : 1.10rem ; }
Le texte de notre deuxième liste imbriquée dans la première aura la même taille.
Code html:
<ul>
<li>Niveau 1</li>
<li>Niveau 2
<ul>
<li>Niveau 2a
<ul>
<li>Niveau 2a1</li>
<li>Niveau 2a1</li>
</ul>
</li>
<li>Niveau 2b</li>
</ul>
</li>
</ul>
Resultat:
- Niveau 1
- Niveau 2
- Niveau 2a
- Niveau 2a1
- Niveau 2a1
- Niveau 2b
- Niveau 2a
Support des navigateurs
l'unité rem a fait son apparition dans la version 3 de CSS.
- Chrome toutes versions
- Firefox 3.6+
- Internet Explorer 9
- Safari 5+
- Opera 12.1+
Définition de la taille de la police en fonction de la largeur du « viewport »
La deuxième étape consiste à spécifier la taille de la police pour chacun des titres.
On voudra sans doute expérimenter un peu avant d’arrêter ses choix, tout en tenant compte de la police choisie et de la grille graphique du site.
Par la même occasion, il serait sage de définir plusieurs tailles de polices, en fonction des dimensions de l’écran sur lequel elles seront affichées.
Les règles Media Queries suivantes pourraient sans doute servir de point de départ :
@media (max-width: 640px) { body {font-size:1.2rem;} }
@media (min-width: 640px) { body {font-size:1rem;} }
@media (min-width: 960px) { body {font-size:1.2rem;} }
@media (min-width:1100px) { body {font-size:1.5rem;} }
On constate que pour faciliter la lecture, on affectera une taille plus élevée aux polices s’étendant sur un pavé plus large.
Établissement de la largeur des blocs de texte
On accepte généralement qu’entre 50 et 75 caractères par ligne procurent une bonne lisibilité. Bien entendu, il faudrait idéalement baser le calcul sur une police monospace, mais on peut supposer que 65 caractères espacés proportionnellement pourraient faire l’affaire, si les « i » ou les « w » n’abondent pas trop. Ce calcul nous permettra donc de déterminer la taille des contenants de texte.
Pour les écrans larges, on peut considérer de séparer le contenu en plusieurs colonnes.
Par exemple, en mode paysage sur un iPad Retina™ de 2048 pixels, le texte serait difficile à lire si on le laissait remplir la largeur de l’écran. En revanche, si on choisit de centrer le contenu dans un bloc plus étroit, on ne bénéficie plus de l’avantage du mode paysage. Dans ces cas, les colonnes multiples de CSS offrent une solution intelligente.
Le code de la requête média est tout simple :
@media (min-width:1140px) {
.content { -webkit-column-count: 2; -webkit-column-gap: 1em;
-moz-column-count: 2; -moz-column-gap: 1em;
column-count: 2; column-gap: 1em; }
}
Et internet explorer dans tout ça
Il faut garder en tête que l’unité « rem » n’est pas supportée par les versions de Internet Explorer antérieures à 9. Il existe quand même une solution : précéder chaque déclaration utilisant l’unité rem par une autre utilisant une unité en pixels (se rappeler la formule : rem = px/16). C’est un bien petit prix à payer pour bénéficier de la facilité d’utilisation des « rems ».
De cette manière les navigateurs ne comprenant pas le rem utiliseront le px.
html { font-size: 100%; }
body { font-size: 16px;
font-size: 1rem; }
h1 { font-size: 24px;
font-size: 1.5rem; }
pourquoi 24px?
La réponse est simple : la taille de texte par défaut est fixée à 16px. Comme nous définissons notre taille de base à 100 % nous ne modifions donc pas la taille par défaut, le texte par défaut sera donc également de 16px dans notre cas.
Il suffit donc ensuite de calculer la taille de texte pour nos listes à partir de cette valeur ce qui nous donne une équivalence en pixels de 24 pour une taille de 1.5rem.
L'unité vw
L'unité de longueur vw est relative à la largeur du bloc conteneur initial. vw est égale à 1% de cette dernière. Le vw est égal à 1/100ème de la largeur de la fenêtre.
L'unité vh
L'unité de longueur vh est relative à la hauteur du bloc conteneur initial. vh est égale à 1% de cette dernière. Le v est égal à 1/100ème de la hauteur de la fenêtre.
Quelles sont les limites à ne pas fixer
Avec la possibilité pour l'utilisateur d'agrandir le texte, et par conséquent l'impossibilité pour le webmaster de maîtriser au pixel près la taille du texte, il va falloir penser autant que possible à l'''extensibilité'' des différents éléments de la page, et en particulier leur extensibilité en hauteur.
Voici par exemple deux petites boîtes contenant un texte court. La taille du texte est normale, et la boîte de droite à une hauteur fixe height: 20px.
Et maintenant une boite avec une hauteur non fixe, height:auto, et l'autre avec une hauteur fixe, height:20px.
Après une augmentation raisonnable de la taille du texte par l'utilisateur, voila ce que cela donne :
Il ne faut pas fixer de hauteur pour les éléments censés contenir du texte.
Ce n'est pas toujours facile à respecter comme dans un bandeau ou un menu de navigation, mais il est important d'en tenir compte autant que possible.
Le choix des polices de caractères
L'influence de la fonte ou police de caractères utilisée a aussi de l'importance.
Pour un corps (taille de texte) identique, les différentes polices de caractères n'affichent pas un texte de la même « grosseur ».
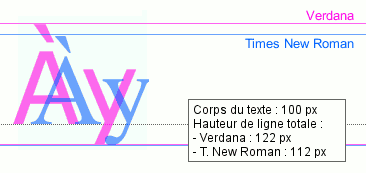
Comparons, par exemple, le Verdana et le Times New Roman :

On remarque que pour un « corps » identique de 100px (ce qui correspondra, en CSS, à un font-size: 100px), l'espace total occupé par chaque fonte est très différent.
Le Verdana est ainsi beaucoup plus haut et surtout beaucoup plus large que le Times New Roman.
Cela signifie que si l'on fixe une taille de texte globale à 75% de la taille du texte par défaut du navigateur, cela sera sans doute très lisible en Verdana, mais beaucoup plus difficile à lire en Times New Roman !
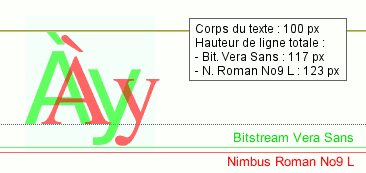
Prenons un deuxième exemple, en comparant la Bitstream Vera Sans au Nimbus Roman No9 L :

Ici, l'espace vertical occupé est presque identique. MAIS, on observe la même différence dans la taille du caractère lui-même. C'est particulièrement flagrant si on compare la partie supérieure de la lettre « y ». Les écarts peuvent sembler limités pour une ou deux lettres, mais multipliés sur tout un paragraphe on peut arriver à un rapport, en surface occupée, qui va presque du simple au double !
La solution ?
Dans un premier temps, faire un choix de police « globale » pour l'ensemble de la page. Ensuite, penser au fait qu'un changement ponctuel de police pour tel bloc ou tel type d'élément peut demander une correction (à la hausse ou à la baisse) de 10% à 20% par rapport à la taille du texte globale.
Il faut utiliser des familles de polices bien conçues, indiquant une série de polices « semblables » (deux ou trois), ainsi qu'une famille de polices générique.
Par exemple:font-family: "Times New Roman", Times, "Nimbus Roman No9 L", serif;Et un exemple de famille mal utilisée:
font-family: "Times New Roman", Georgia;
Les meilleures associations de polices
Toutes les polices de caractères n'existent pas sur tous les ordinateurs.
Les Mac et les PC ne possèdent pas toujours les mêmes noms de polices, ni même la même résolution, et il est donc impératif de bien vérifier les équivalences entre Mac et PC.
Les familles de polices se déclarent à l'aide de l'attribut font-family, à déclarer dans le body pour que toute la page en bénéficie (c'est la notion d'héritage). On finit toujours la liste de fontes déclarées par sa famille générique à laquelle elle appartient. Ainsi, si la police déclarée n'existe pas sur l'ordinateur de votre visiteur, le navigateur affichera la police appartenant à la même famille.
Dans la famille Serif, les fontes les plus courantes sont:- Times new roman (PC)
- Times (Mac)
- Georgia (Mac/PC)
- Palatino Linotype (PC)
- Palatino (Mac)
Pour une homogénéité de rendu, les associations pour la famille Serif pourraient donc être :
body { font-family:"times new roman", times, serif; }
body { font-family:georgia, serif; }
body { font-family:"palatino linotype", palatino, serif; }
Dans la famille Sans-Serif, les fontes les plus courantes sont:
- Verdana (Mac/PC)
- Arial (Mac/PC)
- Trebuchet (PC)
- Helvetica (Mac)
- Tahoma (PC)
- Geneva (Mac)
Pour une homogénéité de rendu, les associations pour la famille Sans-Serif pourraient donc être :
body { font-family:arial, sans-serif; }
body { font-family:verdana, sans-serif; }
body { font-family:trebuchet, helvetica, sans-serif; }
body { font-family:tahoma, geneva, sans-serif; }