Les boîtes ou conteneurs
Les éléments de la page html seront considérés comme des boîtes rectangulaires.
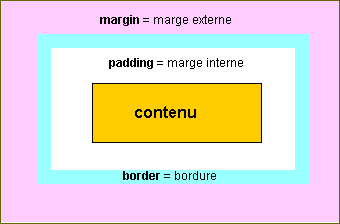
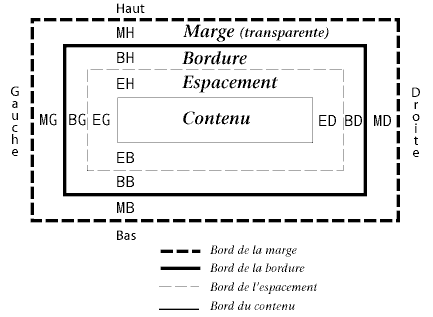
Chaque boîte possède une aire de contenu (ex. une texte, une image, etc.) entourée en option par une aire d'espacement, une aire de bordure et une aire de marge.
Le shéma suivant indique la terminologie employée.

Pour construire une boîte, on utilise une balise du html (p, div, span, h1 à h6, ul, li, td, etc.) à laquelle on applique un style.
Mais toutes les balises précitées n'offrent pas les mêmes possibilités que nous verrons aux cas par cas.
Pour cela nous allons utiliser:
margin:
border:
padding:
syntaxe

- margin:margin-top:margin-right:margin-bottom:margin-left:
- border:border-top:border-right:border-bottom:border-left:
- padding:padding-top:padding-right:padding-bottom:padding-left:
Par exemple, pour avoir une marge extérieure de 20 pixels et un espacement intérieur de 10% de la hauteur, il faudra coder:
{ margin:20px; padding-top:10%; }