Définition des marges extérieures
Pour cela nous allons utiliser margin: avec une ou plusieurs valeurs en pixel(px), em ou %.
Les codes possibles sont:
- margin:
- margin-top:
- margin-right:
- margin-bottom:
- margin-left:
Lorsque l'on utilise l'identificateur "margin", il faut lui spécifier une, deux, trois ou quatre valeurs,
que le navigateur interprète différemment en fonction de leur nombre, comme l'indique la liste suivante :
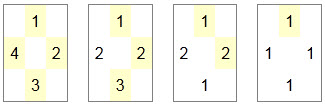
- Une seule valeur est présente : elle est attribuée aux quatre marges, qui ont de ce fait la même épaisseur.
- Deux valeurs : la première est attribuée aux marges externes haute et basse, la seconde aux marges externes droite et gauche, dans cet ordre
- trois valeurs sont présentes : la première est attribuée à la marge externe haute, la seconde aux marges externes droite et gauche, la troisième à la marge externe basse
- quatre valeurs sont présentes : elles sont attribuées aux marges externes haute, droite, basse et gauche, dans cet ordre ;

Dans l'exemple qui suit, il n'est donné qu'une seule valeur à margin.
{ margin:50px; }
est équivalent à
{ margin:50px 50px 50px 50px; }
Si il est spécifié 4 valeurs, l'ordre se fera dans le sens des aiguilles d'une montre en commençant par le haut.
c'est à dire, les valeurs du haut(top), de droite (right), du bas (bottom) et de gauche (left) :
margin: valeur-haute valeur-droite valeur-bas valeur-gauche;
Ainsi:
{ margin:10px 50px 40px 20px; }
est équivalent à
{ margin-top:10px; margin-right:50px; margin-bottom:40px; margin-left:20px; }
Il est aussi possible de ne donner que 2 valeurs.Comme par exemple:
{ margin:3em 5em; }
qui est équivalent à
{ margin:3em 5em; 3em 5em; }
qui est aussi équivalent à
{ margin-top:3em; margin-right:5em; margin-bottom:3em; margin-left:5em; }
Comme les styles s'exécutent en cascade, il est possible de coder par exemple:
{ margin:10px; margin-bottom:50px;}
qui est équivalent à
{ margin:10px 10px 50px 10px;}
ou équivalent à
{ margin-top:10px; margin-right:10px; margin-bottom:50px; margin-left:10px; }
Ce qui signifie que l'on défini dans un premier temps un margin égal de 10px partout, puis que l'on remplace la valeur de margin-bottom par 50px.Les combinaisons sont multiples...
Marge extérieure égale
Avec, par exemple, un margin de 20px tout autour, un padding de 10px tout autour.
Contenu
blablabla
Code CSS:
.boite { width:150px;
height:auto;
margin:20px;
padding:10px; }
Code html:
<div class="boite"> <p>Contenu<br />blablabla</p> </div>
Marges extérieures différentes
Dans cet exemple, nous allons définir un margin de: 60px en haut, 30px à droite, 20px en bas et 2px à gauche.
Contenu
blablabla
Code CSS:
.boite { width:150px;
height:auto;
margin:60px 30px 20px 2px;
padding:10px 15px 40px 2px; }
Code html:
<div class="boite"> <p>Contenu<br />blablabla</p> </div>
Centrage horizontal automatique avec margin
Pour cela il faut spécifier obligatoirement une largeur width et utiliser le paramètre auto dans margin.
Dans l'exemple qui suit, la marge extérieure en haut et en bas est de 10px, et sera automatiquement défini à gauche et à droite pour que le conteneur soit au milieu verticalement.
Code CSS:
.boite { width:100px;
height:50px;
margin:10px auto;
padding:10px 15px 40px 2px; }