Les coins ronds en css2 (ancienne méthode)
Vu sur le site anglais: webreference.com
Idée basic
Cette méthode semble fonctionner pour tous les navigateurs.
L'idée basic derrière les Krazy Korners est d'utiliser une bande de 4 ou 5 pixels avant et après le contenu principal de la div.
Ces bandes sont créées en utilisant les balises <b> et </b>. Les balises <b> ont été choisies parce qu'elles sont plus rapides à taper et prennent moins de place.
Chaque bande est créée en utilisant une couleur de fond, une couleur de frontière gauche et droite et une marge gauche et droite.

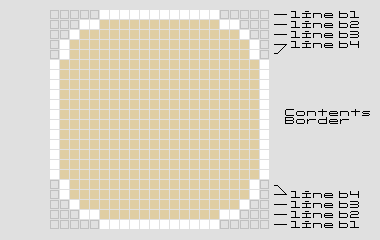
Le coin arrondi de base comprend quatre bandes étiquetées b1 à b4.
Dans l'exemple ci-dessus, la couleur de fond est un or pâle, la couleur de frontière est blanche et la couleur extérieure de fond est gris clair.
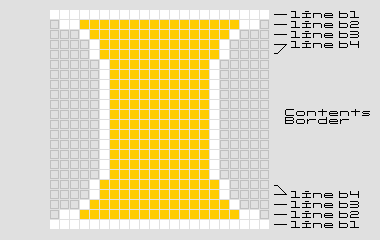
Krazy Korners rends mieux avec des couleurs pastels comme ceux-ci car cela tend à donner un léger anti aliasing alors que des couleurs brillantes créent une apparence plus déchiquetée.
Exemple 1

- b1 - ligne de 1px de haut et une couleur de fond blanche avec une marge de 4px à gauche et à droite
- b2 - ligne de 2px de haut et une couleur de fond or pâle avec avec une marge de 4px à gauche et à droit et une bordure de 1px blanche à gauche et à droite
- b3 - ligne de 1px de haut et une couleur de fond or pâle avec une marge de 3px à gauche et à droite et une bordure de 1px blanche à gauche et à droite
- b4 - ligne de 1px de haut et une couleur de fond or pâle avec aucune marge à gauche et à droite et une bordure de 3px blanche à gauche et à droite
- boxcontent - une couleur de fond or pâle et une bordure de 1px blanche à gauche et à droite
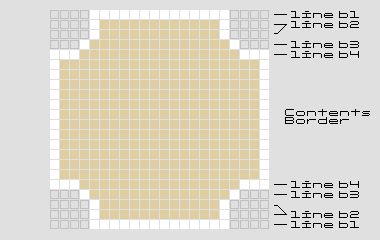
Exemple 2

- b1 - ligne de 1px de haut et une couleur de fond blanche avec aucune marge à gauche et à droite
- b2 - ligne de 1px de haut et une couleur de fond or pâle, avec une bordure de 2px à gauche et à droite de couleur blanche et une marge de 1px à gauche et à droite
- b3 - ligne de 1px de haut et une couleur de fond or pâle, avec une bordure de 1px à gauche et à droite de couleur blanche et une marge de 3px à gauche et à droite
- b4 - ligne de 2px de haut et une couleur de fond or pâle, avec une bordure de 1px à gauche et à droite de couleur blanche et une marge de 4px à gauche et à droite
- boxcontent - une couleur de fond or pâle et une bordure de 1px blanche à gauche et à droite et une marge de 5px à gauche et à droite