Les coins ronds
Simple et approprié : border-radius
Maintenant que la propriété border-radius est implémentée même par Internet Explorer, il n'y a plus vraiment de raisons de ne pas l'utiliser. Et pour les vieux navigateurs qui ne la reconnaissent pas, soit on s'en moque, soit on reste aux vieilles méthodes...
border-radius est une propriété CSS3, finalisée (Candidate Recommandation depuis février 2011) et déjà tout à fait utilisable en production dans les navigateurs modernes. Elle permet de manière très intuitive d'arrondir un ou plusieurs angles d'un élément en indiquant la valeur de l'arrondi souhaité.
Cela fonctionne avec:
- Chrome 10, Safari 3.2
- Firefox 3.6, SeaMonkey
- MSIE 9+
- Opera 10.6
Il n'y a normalement plus besoin d'utiliser des préfixes propriétaires tels -moz ou -webkit pour avoir la bonne restitution de l'arrondissement des coins. Néanmoins, pour assurer la compatibilité avec des versions de Firefox antérieures à la 4, ou pour le webkit des smartphones, il vaut mieux encore les laisser.
En pratique pour les versions précédentes des navigateurs (par ex. Firefox 3.6 ou Chrome 9), la propriété doit être préfixée par -moz- sur Gecko ou -webkit- sur Webkit pour fonctionner sur ces navigateurs.
border-radius devient donc -moz-border-radius, -webkit-border-radius.
comment cela marche
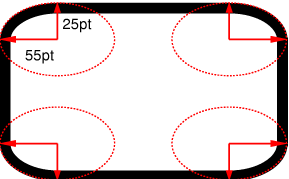
Pour définir le radius d'un coin, il faut donner 2 valeurs, qui correspondent aux rayons de la courbe.

Les 2 valeurs 55px et 25px définissent la courbe du coin.
Mais il faut spécifier 2 valeurs pour définir l'arc de cercle.

Si la valeur est 0px, alors le coin sera carré et non pas rond!
La syntaxe
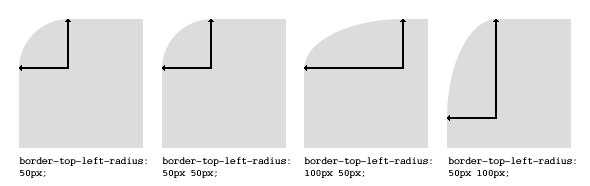
La propriété border-radius peut accepter 4 valeurs pour l'arrondissement de chaque coins. La 1ère valeur correspond au coin haut gauche, puis on tourne dans le sens des aiguilles d'une montre.
On peut n'en indiquer que 2, qui correspondront aux coins opposés (voir l'exemple ci-dessous), ou une seule pour un même arrondis sur les 4 coins.
{border-radius: [ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]}
Le "/" permet de spécifier les 2 valeursde l'arc de cercle.
Si une seule valeur est spécifiée, alors elle sera appliquée aux deux rayons.
Par exemple:
border-radius: 5px 10px 5px 10px / 10px 5px 10px 5px; border-radius: 5px; border-radius: 5px 10px / 10px;La première valeur s'applique au rayon horizontal alors que la deuxième valeur, délimitée par un "/", s'applique au rayon verical.
Si une seule valeur est spécifiée, alors elle sera appliquée aux 2 rayons horizontal et vertical.
Plus la valeur sera élevée.
Exemple1:
border-radius: 50px 100px 50px 10px / 50px 50px 100px 200px;
border-radius: 200px;
border-radius: 50px 100px / 80px;
border-radius: 50px 0px;
width:250px; height:100px; border-radius:125px/50px;
Ovale
Pour faire un ovale parfait, l'astuce est simple: l'arrondi horizontal est égal à la moitié de la largeur du div et l'arrondi vertical est égal à la moitié de la hauteur du div.
Dans cet exemple, width égale 250px donc la première valeur sera de 125px. La hauteur étant de 100px, la deuxième valeur sera de 50px.
width:100px; height:100px; border-radius:50px;
Cercle
La valeur du border-radius indiquera le rayon du cercle à dessiner. Par conséquent, elle sera égale à la moitié de la hauteur et de la largeur, et une seule valeur suffit.
Par contre, il est inutile d'espérer mettre du texte dedans, à moins de créer un cercle gigantesque, il vaut mieux l'utiliser pour la déco...
De la même façon que pour margin, padding ou border, il est possible de décomposer et de paramétrer chaque coin individuellement.
Ainsi Border-radius se décomposera en border-*-*-radius et la ligne de code
border-radius: 5px 10px 10px 25px/5px 0px 8px 5px; équivaut à: border-top-left-radius:5px/5px; border-top-right-radius:10px/0px; border-bottom-right-radius:10px/8px; border-bottom-left-radius:25px/5px;
Les préfixe -moz et -webkit se décomposeront quant à eux par:
-moz-border-radius-topleft: 5px/5px; -moz-border-radius-topright: 10px/0px; -moz-border-radius-bottomright: 10px/8px; -moz-border-radius-bottomleft: 25px/5px;et
-webkit-border-top-left-radius: 5px/5px; -webkit-border-top-right-radius: 10px/0px; -webkit-border-bottom-right-radius: 10px/8px; -webkit-border-bottom-left-radius: 25px/5px;
![]()