Principe du positionnement CSS
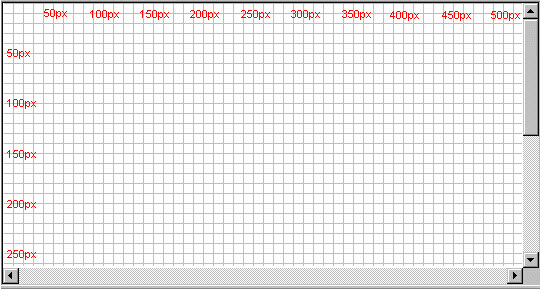
Il faut imaginer la fenêtre du navigateur comme un système de coordonnées :

Le principe du positionnement CSS fait que l'on peut positionner une boîte n'importe où dans le système de coordonnées.
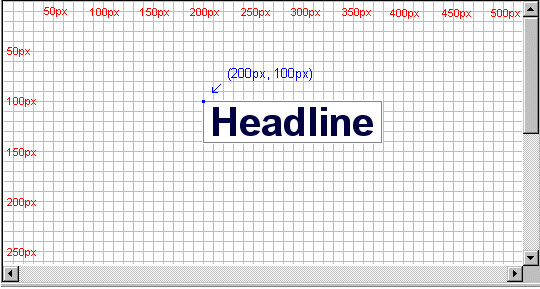
Pour positionner, par exemple, un titre à 100px du haut et à 200px de la gauche du document :
Code CSS:
h1 { position:absolute; top:100px; left:200px; }
Code html:
<h1>Headline</h1>Le résultat peut être observé ci-dessous:

Comme on peut le constater, le positionnement CSS est une technique de placement très précise des éléments.
Elle est beaucoup plus facile que l'utilisation de tables, d'images transparentes ou autres choses.
Position absolue
Un élément en position absolue ne reçoit aucune place dans le document.
Cela signifie qu'il ne laisse aucun espace vide après qu'il soit positionné.
On place un élément en position absolue en fixant la valeur de la propriété position à "absolute".
On peut alors utiliser les propriétés left, right, top et bottom pour placer la boîte.
Pour illustrer le positionnement absolu, voici un exemble qui place une image aux 4 coins du document:
Code CSS:
.img1 { position:absolute; top:50px; left:50px; }
.img2 { position:absolute; top:50px; right:50px; }
.img3 { position:absolute; bottom:50px; right:50px; }
.img4 { position:absolute; bottom:50px; left:50px; }
Exemple de position absolue dans un conteneur
Le positionnement absolu « retire » totalement du flux le contenu concerné.
Sa position est déterminée par référence aux limites du conteneur.
Celui-ci peut-être :
- Une boîte elle-même positionnée (position relative ou absolue)
- Le bloc conteneur initial, à défaut de boîte positionnée, c'est à dire en pratique le plus souvent la fenêtre du navigateur
Voici un exemple avec un conteneur vert en position relative.
À l'intérieur, nous trouverons 3 boites en position absolue de couleur verte, rouge et bleue.
Code CSS:
.verte { position:relative; width:300px; height:200px; margin:0 auto;
background-color:#00ff00; }
.jaune { position:absolute; top:25px; right:16px; width:auto; height:150px;
background-color:#ffff00; }
.rouge { position:absolute; top:auto; left:10px; width:250px; height:50px;
background-color:#F00; }
.bleu { position:absolute; top:80px; left:55px; width:310px; height:70px;
background-color:#33F; }
Code html:
<body>
<div class="verte">
<p>Boite en position relative</p>
<div class="jaune">
<p>Boîte jaune en position absolue</p>
<p class="bleu">Paragraphe en position absolue</p>
<p class="rouge">Paragraphe en position absolue</p>
</div>
</div>
</body>
Vous pouvez voir, et tester le résultat ci-dessous:
Boite en position relative
Boîte jaune en position absolue
Paragraphe en position absolue
Paragraphe en position absolue
Position absolue et chevauchement
Code CSS:
.verte { position:relative; width:300px; height:200px; margin:0 auto;
background-color:green; }
.jaune { position:absolute; top:10px; left:60px; background-color:yellow; }
Code html:
<div class="verte">
<p>Lorem ipsum dolor sit amet, ... claritatem.</p>
<p class="jaune">Ceci est en position absolue</p>
</div>
Vous pouvez voir le résultat ci-dessous:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
Ceci est en position absolue
Inévitablement, la boîte en position absolue recouvre le contenu de notre paragraphe.
Position absolue dans un espace réservé en haut
Pour éviter le chevauchement, il suffit de mettre une marge intérieure suffisante padding-top:40px; à la boite verte.
Code CSS:
.verte { position:relative; width:300px; height:200px; margin:0 auto; padding-top:40px;
background-color:green; }
.jaune { position:absolute; top:10px; left:60px; background-color:yellow; }
Code html:
<div class="verte">
<p>Lorem ipsum dolor sit amet, ... claritatem.</p>
<p class="jaune">Ceci est en position absolue</p>
</div>
Vous pouvez voir le résultat ci-dessous:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
Ceci est en position absolue
Position absolue dans un espace réservé à droite
Il est bien sûr possible de placer la boite jaune à droite ou à gauche.
Il suffit simplement de définir une marge intérieure à droite padding-right:100px;
Code CSS:
.jaune { position:absolute; top:10px; right:10px; width:70px; background-color:#ffff00; }
.verte { position:relative; width:300px; height:200px; margin:0 auto; padding-right:100px;
background-color:#00ff00; }
Code html:
<div class="verte">
<p>Lorem ipsum dolor sit amet, ... claritatem.</p>
<p class="jaune">Ceci est en position absolue</p>
</div>
Vous pouvez voir le résultat ci-dessous:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
Ceci est en position absolue
Utilisation: une mise en page à trois colonnes
La position absolue offre donc une alternative aux flottants pour réaliser des mises en pages à plusieurs colonnes.
Le cas typique est celui des trois colonnes dont voici le code :
Code CSS:
.boite { position:relative; width:300px; height:200px; margin:0 auto; }
.centre { width:auto; height:150px; margin:10px 25%; }
.gauche { position:absolute; top:50px; left:5px; width:18%; height:60px; }
.droite { position:absolute; top:50px; right:5px; width:18%; height:60px; }
Code html:
<div class="boite"> <div class="centre"></div> <div class="gauche"></div> <div class="droite"></div> </div>Vous pouvez voir le résultat ci-dessous:
Vous pouvez aussi voir cet exemple emprunté au site OpenWeb