Définition des marges intérieures
Pour cela nous allons utiliser padding: avec une ou plusieurs valeurs en pixel(px), em ou %.
Les codes possibles sont:
- padding:
- padding-top:
- padding-right:
- padding-bottom:
- padding-left:
Lorsque l'on utilise l'identificateur "padding", il faut lui spécifier une, deux, trois ou quatre valeurs,
que le navigateur interprète différemment en fonction de leur nombre, comme l'indique la liste suivante :
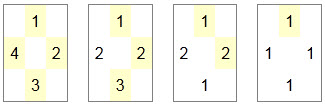
- Une seule valeur est présente : elle est attribuée aux quatre marges, qui ont de ce fait la même épaisseur.
- Deux valeurs : la première est attribuée aux marges internes haute et basse, la seconde aux marges internes droite et gauche, dans cet ordre
- trois valeurs sont présentes : la première est attribuée à la marge interne haute, la seconde aux marges internes droite et gauche, la troisième à la marge interne basse
- quatre valeurs sont présentes : elles sont attribuées aux marges internes haute, droite, basse et gauche, dans cet ordre ;

Dans l'exemple qui suit, il n'est donné qu'une seule valeur à padding.
{ padding:50px; }
est équivalent à
{ padding:50px 50px 50px 50px; }
Si il est spécifié 4 valeurs, l'ordre se fera dans le sens des aiguilles d'une montre en commençant par le haut.
c'est à dire, les valeurs du haut(top), de droite (right), du bas (bottom) et de gauche (left) :
padding: valeur-haute valeur-droite valeur-bas valeur-gauche;
Ainsi:
{ padding:10px 50px 40px 20px; }
est équivalent à
{ padding-top:10px; padding-right:50px; padding-bottom:40px; padding-left:20px; }
Il est aussi possible de ne donner que 2 valeurs.Comme par exemple:
{ padding:3em 5em; }
qui est équivalent à
{ padding:3em 5em; 3em 5em; }
qui est aussi équivalent à
{ padding-top:3em; padding-right:5em; padding-bottom:3em; padding-left:5em; }
Comme les styles s'exécutent en cascade, il est possible de coder par exemple:
{ padding:10px; padding-bottom:50px;}
qui est équivalent à
{ padding:10px 10px 50px 10px;}
ou équivalent à
{ padding-top:10px; padding-right:10px; padding-bottom:50px; padding-left:10px; }
Ce qui signifie que l'on défini dans un premier temps un padding égal de 10px partout, puis que l'on remplace la valeur de padding-bottom par 50px.Les combinaisons sont multiples...
Marge intérieure égale
Avec, par exemple, un margin de 20px tout autour, un padding de 10px tout autour.
Contenu
blablabla
Code CSS:
.boite { width:150px;
height:auto;
margin:20px;
padding:10px; }
Code html:
<div class="boite"> <p>Contenu<br />blablabla</p> </div>
Marges intérieures différentes
Dans cet exemple, nous allons définir un padding de: 10px en haut, 15px à droite, 40px en bas et 2px à gauche.
Contenu
blablabla
Code CSS:
.boite { width:150px;
height:auto;
margin:60px 30px 20px 2px;
padding:10px 15px 40px 2px; }
Code html:
<div class="boite"> <p>Contenu<br />blablabla</p> </div>