Table des matières
Choix des polices de caractères
Ils existent 5 familles de polices de caractères dites "génériques" :
- Serif
- Sans-serif
- Monospace
- Cursive
- Fantasy
Les fonts les plus lisibles à l'écran sont les familles de font Serif et Sans-Serif.
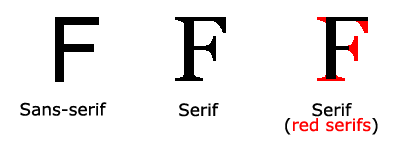
La différence entre Sans-serif et Serif est montrée dans l'image suivante:

- La famille Serif se caractérise par l'"empattements"
- La famille San-Serif se caractérise par l'absence d'"empattements"
- La famille Monospace se caractérise par une chasse ou avance fixe
Quelques polices de caractères standards
sans-serif
Arial
Arial Black
Arial Narrow
Avant Garde
Calibri
Candara
Candara
Geneva
Helvetica
Lucida Grande
Lucida Sans Unicode
Tahoma
Trebuchet MS
Verdana
serif
Baskerville
Book Antiqua
Garamond
Georgia
Palatino
Palatino Linotype
Palatino Linotype
TimesNewRoman
Times New Roman
Times
monospace
Courier New
Courier
Lucida Console
Monaco
Fantasy
Copperplate
Papyrus
Cursive
cursive
Brush Script MT
Propriétés pour déclarer les fontes
font-family
Font-family: définit un nom ou une famille de police.Les familles de polices se déclarent à l'aide de l'attribut font-family, à déclarer dans le body pour que toute la page en bénéficie (c'est la notion d'héritage). On finit toujours la liste de fontes déclarées par sa famille générique à laquelle elle appartient. Ainsi, si la police déclarée n'existe pas sur l'ordinateur de votre visiteur, le navigateur affichera la police appartenant à la même famille.
la syntaxe de la propriété:font-family: "Choix 1", choix2, "Choix 3", générique;Par exemple:
body { font-family:Arial, "Helvetica Neue", Helvetica, sans-serif; }
ou
body { font-family:TimesNewRoman, "Times New Roman", Times, Baskerville, Georgia, serif; }
@font-face pour une police non standard
@font-face: permet de définir une police non standard présent sur le serveur.La police de caractères que l'on souhaite utiliser doit être présente sur le système de l'utilisateur pour être utilisée par le navigateur.
Grâce au sélecteur @font-face on peut à présent utiliser des polices de caractère exotiques.
La police sera chargée sur l'ordinateur au même titre que les images et le code html et css. Il faudra faire attention au poids conséquent que ces fontes vont rajouter à la page.
Attention aussi que la plupart des fontes disponibles sont protégées par le droit d'auteur et ne peuvent pas être redistribuées.
Vous pouvez télécharger des polices gratuites sur certains sites.
Exemple CSS:
@font-face { font-family: "old english"; src: url(/fonts/old_english_five.ttf); }
p { font-family: 'old english', "Times New Roman", Georgia, serif; }
---> Le résultat est facile à vérifier!
Les propriétés de fonte
Font-style
{ font-style: normal | italic | oblique }
Exemple:
- font-style:normal; Les propriétés des polices de caractères
- font-style:italic; Les propriétés des polices de caractères
- font-style:oblique; Les propriétés des polices de caractères
Font-weight
{ font-weith: normal | 100 à 900 | bold | bolder | lighter }
exemple:
- font-weith:500; Les propriétés des polices de caractères
- font-weith:bold; Les propriétés des polices de caractères
- font-weith:lighter; Les propriétés des polices de caractères
Font-variant
{ font-variant: normal | small-caps }
exemple:
- font-variant:normal; Les propriétés des polices de caractères
- font-variant:small-caps; Les propriétés des polices de caractères
Font-size
{ font-size: taille (em, px,etc.) | % (pourcentage | xx-large | x-large | larger | }
{ font-size: large | medium | small | smaller | x-small | xx-small }
exemple:
- font-size:1.5em; Les propriétés des polices de caractères
- font-size:130%; Les propriétés des polices de caractères
- font-size:x-large; Les propriétés des polices de caractères
- font-size:medium; Les propriétés des polices de caractères
- font-size:smaller; Les propriétés des polices de caractères
- font-size:xx-small; Les propriétés des polices de caractères
Les propriétés de texte
text-align
La propriété text-align permet de spécifier l'alignement horizontal du texte.
{ text-align: left | center | right | justify }
exemple:
left: alignement à gauche
center: alignement au centre
right: alignement à gauche
justifyt: alignement avec l'option justify qui permet de formater un texte long. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu. Phasellus sollicitudin.
text-indent
Text-indent: définit un retrait de première ligne.
La propriété text-indent peut pendre une valeur numérique positive ou négative suivie de px ou % ou pt ou em. 0 est la valeur par défaut.
{ text-ident: [valeur] | [valeur]% | inherit }
Code CSS:
p { text-indent:8em; }
exemple:
Voici une indentation positive. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu. Phasellus sollicitudin. Vestibulum condimentum facilisis nulla.
p { text-indent:-8em; padding-left:8em; }
L'indentation négative nécessite que la marge intérieure gauche (propriété Padding-Left) ait une valeur au moins égale à celle de l'indentation.
p { text-indent:8em; direction:rtl; }
La propriété direction: est parfois mal gérée par les navigateurs. En principe, le retrait de ce paragraphe doit se trouver sur la droite.
text-decoration
Text-decoration permet de spécifier les décorations d'un mot par exemple si le mot est souligné ou surligné..Le clignotement (blink) a été supprimé des navigateurs
{ text-decoration: none | overline | underline | line-through }
exemple:
- text-decoration:overline; Les propriétés des polices de caractères
- text-decoration:underline; Les propriétés des polices de caractères
- text-decoration:line-through; Les propriétés des polices de caractères
text-transform
La propriété text-transform définit la casse du texte, uppercase (majuscule), lowercase(minuscule) ou capitalize, et permet de modifier la "capitalisation" ( Majuscule Minuscule ) d'un bloc texte.
{ text-transform: capitalize | uppercase | lowercase | none }
exemple:
text-transform:none; --> le texte contient plusieurs majuscules comme A B C D, mais aucune transformation de caractère.
text-transform:capitalize; --> le texte ne contient aucune majuscule, mais seule la première lettre de chaque mot est majuscule.
text-transform:uppercase; --> le texte ne contient aucune majuscule. Mais toutes les lettres sont transformées en majuscule.
text-transform:lowercase; --> le texte contient plusieurs majuscules comme A B C D, mais elles sont, dans ce cas, toutes transformées en minuscule!
text-shadow
text-shadow est une propriété permettant de produire une ombre portée sur le texte de contenu sur lequel elle est appliquée.
Il est possible de spécifier les décalages de l'ombrage, la couleur et sa zone de flou.
Ces effets s'appliquent dans l'ordre spécifié et peuvent ainsi se recouvrir, mais ceux-ci ne recouvriront jamais le texte lui-même.
L'ombrage n'affecte pas la taille de la boîte de texte.
text-shadow: h-shadow v-shadow blur color;
- h-shadow (obligatoire) est la position horizontale de l'ombre. Une position négative est permise.
- v-shadow (obligatoire) est la position verticale de l'ombre. Une position négative est permise.
- blur (optionnel) est la largeur du flou.
- color est la couleur de l'ombre.
{ text-shadow:0.1em 0.1em 0.05em #333; color:black; }
{ text-shadow:0.1em 0.1em 0.2em black; color:white; }
Résultat:
Voici un exemple d'ombre sur le texte.
Voici un exemple d'ombre sur le texte.
Il est aussi possible d'avoir des ombres multiples:
Code CSS:
{ text-shadow:text-shadow:0.2em 0.5em 0.1em #600,
-0.3em 0.1em 0.1em #060,
0.4em -0.3em 0.1em #006; }
Résultat:
Voici un exemple d'ombre sur le texte.
Ou bien d'avoir un effet de relief ou de gravure
Code CSS:
{ text-shadow:-1px -1px white, 1px 1px #333; color:#cccccc; }
Résultat:
Voici un exemple d'ombre en relief.
{ text-shadow:1px 1px white, -1px -1px #444; color:#cccccc; }
Résultat:
Voici un exemple d'ombre en gravure.
Si on met une ombre directement derrière le texte, c'est-à-dire, avec la compensation zéro, l'effet doit créer un rougeoiement autour des lettres. Si le rougeoiement d'une ombre seule n'est pas assez intense, répétez juste la même ombre à plusieurs reprises :
Code CSS:
.a { text-shadow:0 0 0.2em #F87; }
.b { text-shadow:0 0 0.2em #F87, 0 0 0.2em #F87; }
.c { text-shadow:0 0 0.2em #F87, 0 0 0.2em #F87, 0 0 0.2em #F87; }
Résultat:
a-->Voici le premier exemple
b-->Voici le deuxième exemple
c-->Voici le troisième exemple
Un effet de feu facile!
Code CSS:
{ text-shadow:0 0 4px white,
0 -5px 4px #FFFF33,
2px -10px 6px #FFDD33,
-2px -15px 11px #FF8800,
2px -25px 18px #FF2200; color: #000; }
Résultat:
J'allumerai le feu
word-spacing
Word-spacing: définit l’espace entre les mots, en point, inch, centimètres, pixels, pourcentage. Les valeurs négatives sont permises.
{ word-spacing: normal | [valeur] }
Code CSS:
p { word-spacing:2em; }
Résultat:
Voici un écartement normal des mots.
Voici un écartement de 2em entre chaque mot.
word-wrap
La propriété word-wrap est utilisée pour définir si le navigateur peut ou non faire la césure à l'intérieur d'un mot pour éviter le dépassement d'une chaîne qui serait trop longue pour ne pas dépasser.
word-wrap Détermine le style de renvoi à la ligne pour les éléments de niveau bloc, les éléments incorporés de taille spécifique ou les éléments positionnés.
Si un mot unique (sans espace blanc) dépasse la largeur du cadre qui contient l'élément, le comportement normal consiste à étendre le contenu au delà de la largeur normale du cadre, sans retour à la ligne. Vous pouvez cependant utiliser la valeur de break-word pour forcer la césure d'un mot long au niveau du caractère qui se trouve au bord du cadre.
{ word-wrap: normal | break-word }
Code CSS:
p { word-wrap:break-word; }
Résultat:
Voici un exemple de césure lorsque le texte dépasse le cadre. Si un mot unique (sans espace blanc) dépasse la largeur du cadre qui contient l'élément, le comportement normal consiste à étendre le contenu au delà de la largeur normale du cadre, sans retour à la ligne.
Depuis 2012, la propriété word-wrap a été remplacée par la propriété overflow-wrap au sein des spécifications CSS3 mais doit demeures compatible sur tous les navigateurs à venir.
word-break
La propriété CSS word-break est utilisée pour définir comment (ou si) réaliser la césure des mots.
Syntaxe:
{ word-break: normal | break-all | keep-all }
- Normal → Utilise les règles de césure par défaut.
- break-all → Des césures peuvent être insérées entre n'importe quel caractère pour les textes.
- keep-all → Ne permet pas la césure pour les textes.
word-break:break-all;
Loremipsum dolor sitamet, consectetueradipiscing elitDonec molestie. Sedaliquamsemutarcu.
overflow
{ overflow: visible | hidden | scroll | auto }
- visible → rend visible tout ce qui dépasse.
- hidden → cache tout ce qui dépasse.
- scroll → met toujours une barre de défilement horizontale et verticale.
- auto → met une barre de défilement horizontale ou verticale si besoin.
overflow:visible
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu.
overflow:scroll
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu.
overflow:auto
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec molestie. Sed aliquam sem ut arcu.
white-space
La propriété CSS white-space est utilisée pour décrire comment sont gérés les espaces et les retours à la ligne à l'intérieur d'un élément, ainsi que la justification automatique.
Cela définit comment les espaces et les retours chariot doivent être affichés. En temps normal, les navigateurs n'affichent pas les retours à la ligne ni les espaces successifs qui se trouvent dans le code source HTML.
On peut cependant utiliser la balise <br/> pour forcer un retour à la ligne ou l'entité pour générer un espace mais la propriété White-Space offre une solution plus élégante.
{ white-space: normal | pre | nowrap | pre-wrap | pre-line }
- normal → Les suites d'espaces sont fusionnées. Les caractères de retour à la ligne dans la source sont considérés comme des espaces. Des ruptures de lignes seront automatiquement ajoutées pour les besoins de la justification.
- pre → Les suites d'espaces sont préservées, et les ruptures de ligne ont lieu à la présence de caractères de retour à la ligne dans la source ou d'éléments <br>.
- nowrap → Fusionne les espaces comme normal, mais n'ajoute pas de rupture de ligne automatique (justification automatique).
- pre-wrap→ Les suites d'espaces sont préservées. Les ruptures de lignes ont lieu, d'une part manuellement à la présence d'un caractère de retour à la ligne ou d'éléments <br>, et d'autre part automatiquement pour les besoins de la justification.
- pre-line→ Les suites d'espaces sont fusionnées. Les ruptures de lignes ont lieu, d'une part manuellement à la présence d'un caractère de retour à la ligne ou d'éléments <br> et d'autre part automatiquement pour les besoins de la justification.
white-space:normal;
Ce texte contient trois espaces entre chaque mot.
Cette ligne, volontairement très longue, a été saisie sans balise <br> pour illustrer l'effet de la propriété White-Space. Celle-ci peut même provoquer un dépassement du bord droit de l'écran.
white-space:pre;
Ce texte contient trois espaces entre chaque mot.
white-space:nowrap;
Ce texte contient trois espaces entre chaque mot.
Cette ligne, volontairement très longue, a été saisie sans balise <br> pour illustrer l'effet.
letter-spacing
letter-spacing: définit l'espacement entre les caractères à l'intérieur d'un élément, en point, inch, centimètres, pixels, pourcentage. Les valeurs négatives sont permises.
Syntaxe:
{ letter-spacing: normal | [valeur] }
Code CSS:
p { letter-spacing:5px; }
Résultat:
Voici un écartement normal des caractères.
Voici un écartement de 5px entre chaque caractère.
line-height
La propriété line-height: détermine la hauteur des lignes au sein d'un élément. Cette propriété est différente de font-size, dans le sens ou la hauteur des lignes est différente de celle des textes, ceux-ci étant disposés suivant la définition de la taille des lignes.
Si la taille des lignes est inférieure à celle du texte, les textes se superposeront légèrement lors des retours à la ligne.
A l'inverse si la taille des lignes est plus grande l'espace entre les lignes sera plus important.
Remarque : la propriété font-size détermine la taille exacte des majuscules pour une police (pas les minuscules).
On utilise souvent la propriété line-height pour centrer verticalement du texte dans un conteneur : lorsque la valeur de la propriété line-height est supérieure à celle de font-size, l'écart de hauteur résultant se réparti de façon homogène au dessus et en dessous du texte, celui-ci étant donc centré verticalement.
Syntaxe:
{ line-height: normal | [valeur] (px, em ...) | nombre | [valeur]% }
Les unités spécifiques applicables pour valoriser la propriété line-height sont :
- valeur avec une unité spécifique (ex : line-height:2em; line-height:30px;)
- valeur sans unité : la taille sera le produit de cette valeur avec la taille de la police du texte
- pourcentage : la taille sera le produit du pourcentage avec la taille de la police du texte
Exemple de rendu sans employer la propriété line-height :
Code CSS:
div { width:560px; height:40px; }
Le même exemple avec la propriété line-height valorisée :
Code CSS:
div { width:560px; height:40px; line-height:40px; }
Exemple de texte centré dans une div carrée :
Code CSS:
div { width:80px; height:80px; line-height:80px; }
div { width:560px; height:auto; font-size:14px; line-height:10px; }
TEXTE EN MAJUSCULE A 14PX
TEXTE EN MAJUSCULE A 14PX
TEXTE EN MAJUSCULE A 14PX
vertical-align
La propriété vertical-align:permet de gérer l'alignement vertical du texte.
Les valeurs négatives sont autorisées.
{ vertical-align: auto | baseline | bottom | central | middle | sub | super }
{ vertical-align: [valeur][unité] | [valeur]% |text-bottom | text-top | inherit }
 Valeurs pour Vertical-Align appliquée à une image.
Valeurs pour Vertical-Align appliquée à une image.
- baselinePositionnement normal de l'élément.
- subLe bas de l'élément est un peu en dessous du bas de la ligne de texte (en indice).
- superLe bas de l'élément est un peu en dessus du haut de la ligne de texte (exposant).
- topLe haut de l'élément est aligné sur le haut du parent.
- text-topLe haut de l'élément est aligné sur le haut de la ligne de texte.
- bottomLe bas de l'élément est aligné sur le bas du parent.
- text-bottomLe bas de l'élément est aligné sur le bas de la ligne de texte.
- middleLe milieu de l'élément est aligné sur le milieu de la ligne de texte.
- [valeur][unité]Le bas de l'élément est aligné sur le bas de la ligne de texte.
- [valeur]%Le bas de l'élément est aligné sur le bas de la ligne de texte.
- inherit Même valeur que celle de l'élément parent.
- top Le contenu de la cellule est calé en haut de celle-ci.
- middle Le contenu de la cellule est positionné au milieu.
- bottom Le contenu de la cellule est calé en bas de celle-ci.
- inherit Même valeur que celle de l'élément parent.
Quelques exemples
Exposant à l'aide d'une valeur positive:
span { vertical-align:4px; font-size:70%; }
<p>Texte normal <span>en exposant</span> normal</p>
Texte normal en exposant normal
span { vertical-align:-3px; font-size:70%; }
<p>Texte normal <span>en indice</span> normal</p>
Texte normal en indice normal
Sur les exemples ci-dessous, la propriété Text-Align est utilisée pour positionner le contenu à l'intérieur d'une cellule d'un tableau.
|
Vertical-Align: Middle; |
Vertical-Align: Top; |
Vertical-Align: Bottom; |
Sur les exemples ci-dessous, la propriété Vertical-Align est appliquée à des
parties de texte en rouge (balise <span>).
Vertical-Align:Baseline; (valeur par défaut)
Parent Texte
Vertical-Align: Middle;
Parent Élément
Vertical-Align: Sub;
Parent Élément
Vertical-Align: Super;
Parent Élément
Vertical-Align: Top;
Parent Élément
Vertical-Align: Text-Top;
Parent Élément
Vertical-Align: Bottom;
Parent Élément
Vertical-Align: Text-Bottom;
Parent Élément
Vertical-Align: 30px;
Parent Élément
Vertical-Align: -80%;
Parent Élément
Sur les exemples ci-dessous, la propriété Vertical-Align est appliquée aux
deux images (balise <IMG>).
 vertical-align:baseline
vertical-align:baseline
 vertical-align:middle
vertical-align:middle
 vertical-align:sub
vertical-align:sub
 vertical-align:super
vertical-align:super
 vertical-align:top
vertical-align:top
 vertical-align:text-top
vertical-align:text-top
 vertical-align:bottom
vertical-align:bottom
 vertical-align:text-bottom
vertical-align:text-bottom
 vertical-align:20px
vertical-align:20px
 vertical-align:-50%
vertical-align:-50%