Introduction
Avec l'avènement des smartphones ou autre tablette, la multiplication des tailles et des résolutions d'écran, il devient de plus en plus aléatoire de ne réaliser qu'une seule disposition graphique de sa page web...
Comment en effet visualiser correctement sur un smartphone une page qui aurait été pensée pour une résolution minimale de 1900px ?
Les Media-Queries, permettent de cibler différents cas et ainsi d'adapter la restitution de sa page html à différentes caractéristiques des terminaux.
La spécification CSS3 Media Queries définit les techniques pour l'application de feuilles de styles en fonction des périphériques de consultation utilisés pour du HTML.
On nomme également cette pratique Responsive Web Design, pour dénoter qu'il s'agit d'adapter dynamiquement le design à l'aide de CSS.
L'intérêt est de pouvoir satisfaire des contraintes de dimensions, de résolutions et d'autres critères variés pour améliorer l'apparence graphique et la lisibilité (voire l'utilisabilité) d'un site web.
Cela concerne toutes les plateformes modernes d'aujourd'hui tels que navigateurs mobiles, tablettes, écrans à faibles résolutions, impression, tv, synthèses vocales, plages braille, etc.
Les Media Queries permettent donc de cibler :
- Le type de média
- La taille de l'écran
- La taille de la fenêtre
- La résolution
- Le nombre de couleurs
- L'orientation
- ...
La balise est alors dupliquée pour autant de feuilles de style que nécessaire, et comporte un attribut media précisant le contexte dans lequel les styles doivent être appliqués :
Exemple:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Media Queries !</title> <link rel="stylesheet" type="text/css" media="screen" href="screen.css" /> <link rel="stylesheet" type="text/css" media="print" href="print.css" /> </head> <body> ... </body> </html>
Ces directives peuvent parfaitement être intégrées au sein même d'une feuille de style grâce à une règle @media suivie directement du type. La syntaxe sera alors légèrement différente :
<style type="text/css">
@media print {
body { font-size:120%; color:black; }
#menu, #footer { display:none; }
}
</style>
Les types des Media Queries
Les différents types sont :
- screenÉcran
- handheldPériphériques mobiles ou de petite taille
- printImpression
- aural / speechSynthèses vocales
- braillePlages braille
- embossedImprimantes braille
- projectionProjecteurs (ou présentations avec slides)
- ttyTerminal/police à pas fixe
- tvTéléviseur
- allTous les précédents
Les opérateurs logiques des Media Queries
La philosophie des Media Queries (ou requêtes de media) en CSS3 est d'offrir un panel de critères plus vaste et plus précis, à l'aide de propriétés et de valeurs numériques, ainsi que de combinaisons multiples de ces mêmes critères.
Le but est de cibler plus finement les périphériques de destination en fonction de leurs capacités intrinsèques.
L'écriture de ces requêtes est relativement explicite: une media query est une expression dont la valeur est toujours vraie ou fausse.
Il suffit d'associer les différentes déclarations possibles avec un opérateur logique pour définir l'ensemble des conditions à réunir pour l'application des styles compris dans le bloc adjacent.
Les opérateurs logiques peuvent être :
- and (et)
- only (uniquement)
- not (non)
Les requêtes complexes sont composées à l'aide d'opérateurs logiques comme not (non), and (et) et only (uniquement).
L'opérateur and est utilisé pour combiner plusieurs particularités médias en une seule media query, nécessitant que chacune des particularités soit vraie pour que la requête entière soit vraie.
L'opérateur not est utilisé pour former la négation d'une requête entière.
L'opérateur only est utilisé pour appliquer un style seulement si la requête est vraie, ce qui est utile pour empêcher des navigateurs plus anciens d'appliquer un ensemble de styles.
Les opérateurs not et only nécessitent un type de média afin d'être évalués, le type all n'est pas supposé.
Pour obtenir l'équivalent du "ou", il suffit d'énumérer différentes media queries à la suite, séparées par des virgules : si l'une d'entre elles est valable, alors l'ensemble de la règle sera appliquée.
En général, on combine ensemble un type de média (screen, all...) et une expression grâce à and, bien qu'une expression seule puisse être utilisée.
L'expression est toujours écrite entre parenthèses.
<link rel="stylesheet" type="text/css" media="screen and (max-width: 640px)" href="smallscreen.css" />et un exemple directement dans la feuille de style:
@media screen and (max-width: 640px) {
.bloc { display:block; clear:both; }
}
Mais les combinaisons peuvent être multiples:
@media screen and (min-width: 200px) and (max-width: 640px) {
.bloc { display:block; clear:both; }
}
media query basique
Une media query basique, une particularité avec le type de média all supposé, peut ressembler à ceci :
@media (min-width: 700px) {…}
Les déclarations suivantes sont identiques:
@media all and (min-width:500px) { … }
@media (min-width:500px) { … }
De même que les déclarations suivantes:
@media (orientation: portrait) { … }
@media all and (orientation: portrait) { … }
and
Le mot-clé and est utilisé pour combiner plusieurs particularités médias ensemble, ainsi que combiner les particularités médias avec les types de médias.
Ainsi si vous souhaitez que cela s'applique seulement si l'écran est en orientation paysage, vous pouvez utiliser l'opérateur and pour lier les particularités ensemble.
si vous désirez que la largeur d'affichage soit de 700 pixels ou plus et que l'écran soit en orientation paysage, vous devrez coder ceci:
@media (min-width: 700px) and (orientation: landscape) {…}
Si vous souhaiteriez aussi que ceci ne s'applique que si l'écran est de type média tv, vous pouvez lier ces particularités au type media et coder ainsi:
@media tv and (min-width: 700px) and (orientation: landscape) {…}
La requête ne s'appliquera plus que lorsque le type média est tv, la largeur supérieure ou égale à 700 pixels et l'orientation en paysage.
Listes séparées par des virgules
Les listes séparées par des virgules se comportent comme l'opérateur logique or (ou) quand utilisé dans une media query.
Quand vous utilisez une liste de media queries séparées par des virgules, si une des media queries est vraie, les styles ou la feuille de style seront appliqués.
Chaque media query dans une liste séparées par des virgules est traitée individuellement, et tout opérateur appliqué à une media query n'aura aucun effet sur les autres.
Ceci veut dire qu'une liste de media queries séparées par des vigules peut cibler différents types de média, de particularités et d'états.
Par exemple, si vous souhaitez appliquer un ensemble de styles si le périphérique a au minimum une largeur de 700 pixels ou si un périphérique mobile est en mode paysage, vous pouvez écrire la règle suivante :
@media (min-width: 700px), handheld and (orientation: landscape) { ... }
Avec cette déclaration, si nous sommes sur un périphérique screen avec une largeur de viewport de 800 pixels, la déclaration media retournera vrai car la première partie, interprétée comme @media all and (min-width: 700px) sera appliqué à notre périphérique, bien que notre périphérique screen ne passera pas la vérification sur le type média handheld de la deuxième media query.
De la même façon, si nous sommes sur un périphérique handheld tenu en mode paysage avec une largeur de viewport de 500 pixels, bien que la première media query sera fausse à cause de la largeur du viewport, la deuxième media query sera vraie, et ainsi la déclaration media sera validée.
not
Le mot-clé not inverse le résultat de la requête.
Par exemple, « all and (not color) » est vrai pour les périphériques monochromes quel que soit le type de média.
not inversera seulement la media query à laquelle il est appliqué. Il ne s'appliquera pas à l'ensemble des media queries d'une liste séparée par des virgules.
Le mot-clé not ne peut pas être utilisé pour inverser une particularité media.
Il est seulement utilisable sur une media query entière. Par exemple, not n'est pris en compte qu'à la fin dans cette media query :
@media not all and (monochrome) { ... }
Ceci veut dire que la media query est interprétée comme :
@media not (all and (monochrome)) { ... }
... et non pas comme:
@media (not all) and (monochrome) { ... }
Pas encore compris!
Voici un autre exemple de media Query
@media not screen and (color), print and (color)Elle sera interprétée comme:
@media (not (screen and (color))), print and (color)
only
Le mot-clé only empêche les vieux navigateurs ne supportant pas les media queries, d'afficher les styles définis.
L'utilisation de only est assez énigmatique, sa seule utilité est de cacher la media queries aux anciens navigateurs.
Les anciens navigateurs sans le only sont capables de lire le screen et la suite leurs posent problème, le fait de mettre only les empècheraient d'allez plus loin et d'éventuellement buger.
<link rel="stylesheet" media="only screen and (color)" href="example.css" />
Définitions des propriétés
La plupart des critères (ou fonctionnalités) peuvent être préfixés par min- et max- lorsqu'elles acceptent des valeurs numériques pour définir des valeurs minimales ou maximales à respecter.
Dans la majorité des cas vous n'aurrez pas besoin de toutes ces propriétés css.
Les propriétés css les plus importantes sont : width et ces dérivés, device-width et ces dérivés, device-aspect-ratio et ces dérivés, resolution et orientation.
- width Spécifie la largeur de la zone d'affichage dans le navigateur. Nombre positif suivit d'une unité de longueur. La propriété width est influencée par la balise meta viewport, ainsi que par l'orientation du téléphone (portrait ou paysage). width est utilisable pour le media de type visual et tactile.
- min-width Spécifie la largeur minimale de la zone d'affichage dans le navigateur. Nombre positif suivit d'une unité de longueur.
- max-width Spécifie la largeur maximal de la zone d'affichage dans le navigateur. Nombre positif suivit d'une unité de longueur.
- device-width Spécifie la largeur de la zone d'affichage de l'écran du terminal. Nombre positif suivit d'une unité de longueur. La propriété device-width par l'orientation du téléphone (portrait ou paysage), sauf sous Apple. device-width est utilisable pour le media de type visual et tactile.
- min-device-width Spécifie la largeur minimal de la zone d'affichage de l'écran du terminal. Nombre positif suivit d'une unité de longueur.
- max-device-width Spécifie la largeur maximal de la zone d'affichage de l'écran du terminal. Nombre positif suivit d'une unité de longueur.
- height Spécifie la hauteur de la zone d'affichage dans le navigateur. Nombre positif suivit d'une unité de longueur. height est influencée par la balise meta viewport, ainsi que par l'orientation du téléphone (portrait ou paysage).height est utilisable pour le media de type visual et tactile.
- min-height Spécifie la hauteur minimale de la zone d'affichage dans le navigateur. Nombre positif suivit d'une unité de longueur.
- max-height Spécifie la hauteur maximal de la zone d'affichage dans le navigateur. Nombre positif suivit d'une unité de longueur.
- device-height Spécifie la hauteur de la zone d'affichage de l'écran du terminal. Nombre positif suivit d'une unité de longueur. La propriété device-height par l'orientation du téléphone (portrait ou paysage). device-height est utilisable pour le media de type visual et tactile.
- min-device-height Spécifie la hauteur minimal de la zone d'affichage de l'écran du terminal. Nombre positif suivit d'une unité de longueur.
- max-device-height Spécifie la hauteur maximal de la zone d'affichage de l'écran du terminal. Nombre positif suivit d'une unité de longueur.
- aspect-ratio Spécifie le ratio de la zone d'affichage dans le navigateur. Accepte par exemple la valeur "16/9" identique à "1280/720" (window.innerWidth / window.innerHeight), varie suivant la valeur de width et est influencée par la balise meta viewport et par l'orientation du téléphone (portrait ou paysage).aspect-ratio est utilisable pour le media de type bitmap.
- min-aspect-ratio Spécifie le ratio minimal de la zone d'affichage dans le navigateur. Accepte par exemple la valeur "16/9".
- max-aspect-ratio Spécifie le ratio maximal de la zone d'affichage dans le navigateur. Accepte par exemple la valeur "16/9".
- device-aspect-ratio Spécifie le ratio de la zone d'affichage de l'écran du terminal. Accepte par exemple la valeur "1280/720" identique à "16/9" (device-width / device-height). La propriété device-aspect-ratio influencée par l'orientation du téléphone (portrait ou paysage). device-aspect-ratio est utilisable pour le media de type bitmap .
- min-device-aspect-ratio Spécifie le ratio minimal de la zone d'affichage de l'écran du terminal. Accepte par exemple la valeur "1280/720"
- max-device-aspect-ratio Spécifie le ratio maximal de la zone d'affichage de l'écran du terminal. Accepte par exemple la valeur "1280/720".
- color Spécifie le nombre de bits par composante de couleur. Accepte un entier positif par exemple la valeur "1". color est utilisable pour le media de type visual.
- min-color Spécifie le nombre minimal de bits par composante de couleur. Accepte un entier positif par exemple la valeur "0".
- max-color Spécifie le nombre maximal de bits par composante de couleur. Accepte un entier positif par exemple la valeur "1".
- color-index Spécifie le nombre de couleurs indexées utilisé par le périphérique. Accepte un entier positif par exemple la valeur "256", peut ne pas avoir de valeur (qui utilise des couleurs indexées). color-index est utilisable pour le media de type visual.
- min-color-index Spécifie le nombre minimal de couleurs indexées utilisé par le périphérique. Accepte un entier positif par exemple la valeur "0".
- max-color-index Spécifie le nombre maximal de couleurs indexées utilisé par le périphérique. Accepte un entier positif par exemple la valeur "256".
- orientation Spécifie l'orientation du périphérique. Accepte la valeur "portait" ou "landscape". orientation est utilisable pour le media de type visual.
- grid spécifie si le périphérique est de type bitmap ou grille. Accepte la valeur "1" ou "0". grid est utilisable pour tous les types de media
- scan Spécifie le type de balayage des téléviseurs. Accepte la valeur "progressive" ou "interlace". scan est utilisable pour le media de type tv.
- monochrome Spécifie le nombre de bits par pixels sur un périphérique monochrome ou niveaux de gris. Accepte un entier positif. monochrome est utilisable pour le media de type visual.
- min-monochrome Spécifie le nombre minimal de bits par pixels sur un périphérique monochrome ou niveaux de gris. Accepte un entier positif.
- max-monochrome Spécifie le nombre maximal de bits par pixels sur un périphérique monochrome ou niveaux de gris. Accepte un entier positif.
- resolution Spécifie la résolution du périphérique. Nombre positif suivit d'une unité en dpi, dppx ou dpcm. Chrome et Safari ne reconnaissent pas cette propriété, utilisez -webkit-device-pixel-ratio,. Firefox < 16 n'accepte pas l'unité dppx, utilisez -moz-device-pixel-ratio. resolution est utilisable pour le media de type bitmap.
- min-resolution Spécifie la résolution minimal du périphérique. Nombre positif suivit d'une unité en dpi, dppx ou dpcm.(infos complémentaires sur w3c). Les incompatibilitées navigateurs sont identiques à resolution.
- max-resolution Spécifie la résolution maximale du périphérique. Nombre positif suivit d'une unité en dpi, dppx ou dpcm (infos complémentaires sur w3c). Les incompatibilitées navigateurs sont identiques à resolution.
Utilisation
Cibler la largeur de la fenêtre
Petit exemple très visuel : comment changer la couleur de fond initialement blanche de la page lorsque la taille de la fenêtre du navigateur passe au dessous des 800 pixels de large?
Très simplement, alors que la couleur de fond (background-color) du body est déclaré blanche, on déclarera une couleur noire pour tout écran (screen) ayant une taille maximum (max-width) de 800px, dans une déclaration @media {}.
body { background-color:white; color:black; }
@media only screen and (max-width:800px)
{
body { background-color:black; color:white; }
}
Tester le résultat du contrôle de width démo 1.
Tester le résultat du contrôle de width démo 2.
Tester le résultat du contrôle de width démo 3.
Avec un smartphone, dont on ne peut modifier la taille de la fenêtre, le résultat sera différent selon son "viewport" (partie visible de l'écran).
Et de ce côté là, les constructeurs s'en donnent à coeur joie pour multiplier les configurations.
Un androïd a un viewport de 800px, mais un iphone4 en a un de 960px. Dans le 1er cas le fond sera donc noir alors que dans le second il sera blanc...
Cibler la largeur de l'écran
Avec device-width, on ne ciblera plus la largeur de la fenêtre, mais la largeur de l'écran. Intéressant pour les smartphones.
Reprenons donc le même principe que ci-dessus, mais en déclarant un max-device-width:480px à la place du max-width:800px.
body { background-color:white; color:black; }
@media only screen and (max-device-width:480px)
{
body { background-color:black; color:white }
}
Avec cet exemple, un androïd aura un fond noir en orientation portrait et blanc en orientation paysage.
Appliquer à la taille des caractères
Une application sans doute plus intéressante pour la dimension des polices de caractère souvent trop petite et donc illisible sans zoom sur un écran de téléphone portable.
Couplée à une déclaration sur la taille du viewport dans les meta de l'en-tête de la page, la redéfinition de la taille des caractères fera des miracles.
Dans le code html, à inclure entre les balises head :
<meta name="viewport" content="width=device-width" />L'écran ayant un viewport le plus grand étant celui de l'Iphone4 avec ses 980px, c'est cette taille qui sera choisie, code CSS:
body { font-size:100% }
@media only screen and (max-device-width:980px)
{
body { font-size:120%; }
}
Il est possible de tester nà partir du site Émulateur Mobile.
Meta Vewport
La balise HTML META contient les "Meta-informations", informations utilisées entre autre par le navigateur.
Pour les supports mobiles ou tablettes vous pouvez contrôler l'apparence de l'affichage initial de la page en utilisant la balise HTML META avec l'attribut name à viewport et dont l'attribut content pourra contenir plusieures propriétés séparées par des virgules : width, height, initial-scale, maximum-scale, minimum-scale, user-scalable.
Pour les autres supports, la balise Meta Viewport ne sera pas interprétée.
<meta name="viewport" content="width=device-width, initial-scale=1">
Width
 La propriété width spécifie la largeur de la fenêtre en pixels. La propriété width accepte comme valeur un entier positif ou le mot clé device-width qui correspond à la largeur de l'appareil disponible. device-width est variable suivant les appareils.
Si vous ne mettez pas de propriété width, la largeur de la fenêtre par défaut est variable suivant les appareils et varie suivant le mode portrait ou paysage. Même remarque pour la propriété height.
La propriété width spécifie la largeur de la fenêtre en pixels. La propriété width accepte comme valeur un entier positif ou le mot clé device-width qui correspond à la largeur de l'appareil disponible. device-width est variable suivant les appareils.
Si vous ne mettez pas de propriété width, la largeur de la fenêtre par défaut est variable suivant les appareils et varie suivant le mode portrait ou paysage. Même remarque pour la propriété height.Par exemple, la taille de la fenêtre pour l'iPhone 4 est 640x960px et son device-(width/height) est égale à 320x480px.
<meta name="viewport" content="width=device-width">
height
La propriété height spécifie la hauteur de la fenêtre en pixels. La propriété height accepte comme valeur un entier positif ou le mot clé device-height qui correspond à la hauteur de l'appareil disponible. device-height est variable suivant les appareils.
<meta name="viewport" content="height=device-height">
initial-scale
La propriété initial-scale spécifie l'échelle de la fenêtre (zoom). La propriété initial-scale accepte comme valeur un nombre comprit entre 0.0 et 10.0. la valeur multiplié par width ou height.
<meta name="viewport" content="initial-scale=1.0">
maximum-scale
La propriété maximum-scale spécifie l'échelle maximale de la fenêtre (zoom). La propriété maximum-scale accepte comme valeur un nombre comprit entre 0.0 et 10.0.
Si la propriété maximum-scale a comme valeur 1.0 alors la modification de l'échelle de la fenêtre n'est pas possible.
Dans l'exemple ci-dessous, l'internaute ne pourra pas zoomer au dessus de 5.
<meta name="viewport" content="maximum-scale=5.0">
minimum-scale
La propriété minimum-scale spécifie l'échelle minimale de la fenêtre (zoom). La propriété minimum-scale accepte comme valeur un nombre comprit entre 0.0 et 10.0.
Dans l'exemple ci-dessous, l'internaute ne pourra pas dé-zoomer au dessous de 0.5.
<meta name="viewport" content="minimum-scale=0.5">
user-scalable
La propriété user-scalable spécifie si l'internaute modifier l'échelle de la fenêtre (zoomer). La propriété user-scalable peut prendre de yes autorise la modification l'échelle de la fenêtre ou no interdit la modification l'échelle de la fenêtre.
<meta name="viewport" content="user-scalable=no">
Exemples
Paramètrage de la largeur du viewport à la largeur du matériel
<meta name="viewport" content="width=device-width">
Initialisation du zoom / échelle à 1.0
<meta name="viewport" content="initial-scale=1.0">
Initialisation du zoom / échelle à 2.3 et inderdiction de changer pour l'utilisateur.
<meta name="viewport" content="initial-scale=2.3, user-scalable=no">
@viewport
La propriété css @viewport est introduite en CSS3. Elle est censée faire la même chose que la balise meta viewport mais en CSS.
Cependant la propriété css @viewport reste à ce jour peu ou partiellement reconnue ce qui pose problème.
La propriété css @viewport accepte comme propriétés css : width, min-width, max-width, height, min-height, max-height, zoom, min-zoom, max-zoom, user-zoom, orientation.
@viewport { width: 320px; zoom: 0.5; }
Largeur pour smartphone, iphone, ipad, tablette, desktop
<meta name="viewport" content="width=device-width; minimum-scale=1.0; maximum-scale=1.0; user-scalable=0;"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="stylesheet" type="text/css" href="css/iOS.css">
/* iPad Portrait - la largeur du conteneur principal doit être entre 768px */
@media screen and (orientation:portrait)
{
#wrap {
width: 724px;
}
}
/* iPad Landscape - la largeur du conteneur principal doit être entre 1024px */
@media screen and (orientation:landscape)
{
#wrap {
width: 1000px;
}
}
/* iPhone Portrait - la largeur du conteneur principal doit être entre 320px */
@media screen and (max-width: 320px)
{
#wrap {
width: 310px;
}
}
/* iPhone Landscape - la largeur du conteneur principal doit être entre 480px */
@media screen and (min-width: 321px) and (max-width: 480px)
{
#wrap {
width: 470px;
}
}
/* ========================================================================== */
/* older phones */
@media screen and (max-device-width : 400px)
{ ...}
/* iPhone &S3 */
@media screen and (min-device-width : 401px) and (max-device-width : 500px)
{ ...}
/* Tablets */
@media screen and (min-device-width: 501px) and (max-device-width : 800px)
{ ...}
/* desktops */
@media screen and (min-device-width : 801px)
{ ...}
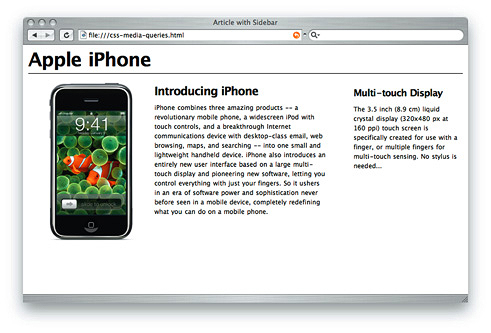
Exemple de l'iPhone
En position portrait

En position paysage

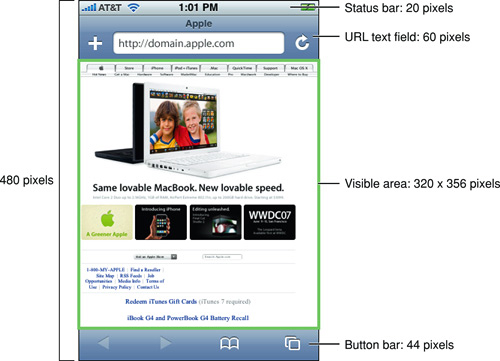
In portrait orientation, the visible area for web content on iPhone and iPod touch is 320 x 356 pixels

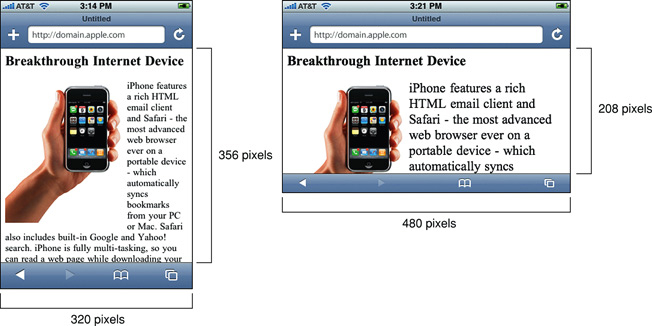
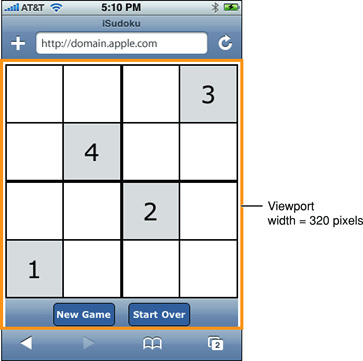
Ci-dessous une largeur de 320px avec une échelle initiale de 1.0

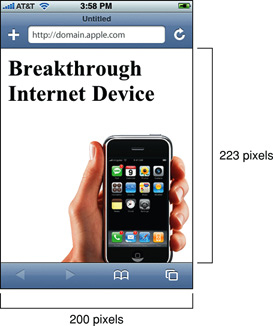
Ci-dessous une largeur de 200px avec une échelle par défaut

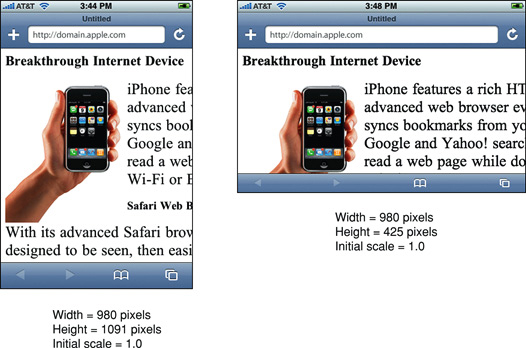
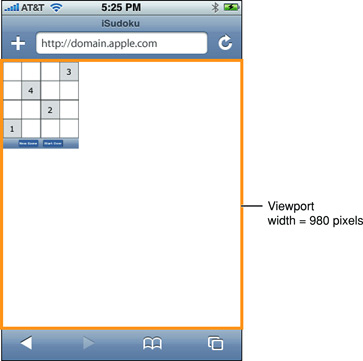
Avec une largeur de 980px et une échelle initiale de 1.0

Avec ou sans les propriétés Viewport?
Voici un exemple sans les propiétés Viewport avec une orientation portrait.

Il suffit d'ajouter dans la page html:
<meta name="viewport" content="width=device-width">
Vpour obtenir le résultat suivant:

Vous pouvez interdire le changement d'échelle en codant:
<meta name = "viewport" content = "user-scalable=no, width=device-width">
Comparaison d'un viewport de 320 X 980
