Cet article a été pompé en grande partie du site Alsacréations et de quelques autres en anglais.
D’où viennent les écarts étranges que l’on observe parfois entre certains blocs d’une page?
Comment se fait-il que des marges disparaissent?
Et pourquoi cette marge-là semble-t-elle s’appliquer à mon conteneur et pas à mon titre ou mon paragraphe?
La fusion des marges pourrait bien être derrière tous ces mystères.
Qu'est-ce que la fusion des marges
La fusion des marges est un mécanisme décrit dans la spécification CSS 2.1 et concerne les marges verticales (margin-top et margin-bottom) des éléments de type bloc.

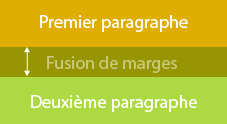
C’est un mécanisme qui, pour deux blocs qui se suivent, «fusionne» la marge inférieure du premier et la marge supérieure du deuxième.
C’est-à-dire qu’au lieu d’additionner les deux marges, le navigateur va conserver la plus grande des deux.
Ainsi, dans l’exemple suivant l’écart entre les deux paragraphes ne sera pas de 25 pixels (5 + 20), mais de 20 pixels:
.boite { background-color:yellow;}
.boite p { margin-top:5px; margin-bottom:20px; padding:10px; background-color:#CCC;}
<div class="boite">
<p>Premier paragraphe</p>
<p>Deuxième paragraphe</p>
</div>
Premier paragraphe
Deuxième paragraphe
Non, non, vous n'avez pas la berlue : c'est comme si le margin-top de 5 pixels n'existait pas.
- Entre les deux paragraphes (éléments frères) c'est la marge la plus importante qui l'emporte (soit le margin-bottom:20px;, et non 20+5=25 pixels comme on pourrait s'y attendre)
- Entre le div de class="boite" (l'élément parent) et les paragraphes <p> (éléments enfants), aucune marge, ni haute, ni basse.
Alors que faut-il faire?
Si nous rajoutons maintenant un tout petit padding-top et padding-bottom de 1 pixel dans le code CSS du div de class="boite" :
.boite { background-color:yellow; padding:1px 0; }
.boite p { margin-top:5px; margin-bottom:20px; padding:10px; background-color:#CCC;}
Nous obtenons le résultat suivant:
Premier paragraphe
Deuxième paragraphe
Cette fois les marges hautes (margin-top:5px) et basses (margin-bottom:20px) sont bien respectées entre les éléments parents et enfants.
En revanche, rien à faire pour l'espace entre les deux éléments frères.
Mais cette particularité est faite pour garder une homogénéité de présentation entre les différents éléments.