Définition des cadres ou bordures
Le cadre est situé entre les marges internes et externes de la boîte.
On peut spécifier séparément le style, la couleur et l'épaisseur de chacun des quatre cotés du cadre.
Pour définir la bordure, il faut utiliser border: qui doit comporter 3 paramètres:
- l'épaisseur en px ou em
- le style de ligne
- la couleur de la ligne
La syntaxe de bordure est:
border: taille style couleur
C'est-à-dire, plus précisément:
border: border-width border-style border-colorcomme par exemple:
{ border: 1px solid #090; }
Comme pour margin et padding, il est possible de coder:
- border:
- border-top:
- border-right:
- border-bottom:
- border-left:
Il existe plusieurs possibilités pour le style de cadre, que l'on peut regrouper ainsi:
- none est la valeur par défaut. Le cadre n'existe pas
- hidden : le cadre a une épaisseur nulle et il n'est pas visible. Cette propriété, très rarement utilisée, est citée ici pour mémoire uniquement
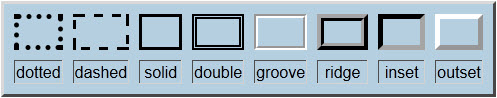
- dotted : le cadre est en pointillé
- dashed : le cadre est en tireté
- solid : le cadre est formé d'un trait plein
- double : le cadre est formé de deux traits pleins séparés
- groove, ridge, inset, outset : le cadre donne une impression de relief

Voici quelques exemples pour comprendre.
bordure simple
Code CSS:
.boite { border:1px solid blue; }
Code html:
<div class="boite"></div>
bordure épaisse en pointillé
Code CSS:
.boite { border:4px solid red; }
Code html:
<div class="boite"></div>
Quelques styles de bordure
dashed
dotted
solid
double
{ border-top:3px dashed green; }
{ border-top:3px dotted green; }
{ border-top:3px solid green; }
{ border-top:6px double green; }
souligner avec la bordure
Oui, il est possible de souligner avec la bordure
Ce texte est souligné!
Code CSS:
.souligne { color:blue;
border-bottom:3px dashed red;}
Code html:
<p> <span class="souligne"> Ce texte est souligné! </span> </p>
Bordure de style
Code CSS:
.boite { width:250px; height:40px;
border-top: 4px dashed red;
border-right: 4px dotted blue;
border-bottom:4px solid yellow;
border-left: 4px dotted green; }
Tous les codes
| Propriété | Description |
|---|---|
| border | Défini toutes les propriétés en une seule déclaration |
| border-bottom | Défini toutes les propriétés du bas en une seule déclaration |
| border-bottom-color | Défini la couleur du bas |
| border-bottom-style | Défini le style du bas |
| border-bottom-width | Défini l'épaisseur du trait du bas |
| border-color | Défini la couleur des 4 cotés |
| border-left | Défini toutes les propriétés de gauche en une seule déclaration |
| border-left-color | Défini la couleur de gauche |
| border-left-style | Défini le style de gauche |
| border-left-width | Défini l'épaisseur du trait de gauche |
| border-right | Défini toutes les propriétés de droite en une seule déclaration |
| border-right-color | Défini la couleur de droite |
| border-right-style | Défini le style de droite |
| border-right-width | Défini l'épaisseur du trait de droite |
| border-style | Défini le style des 4 cotés |
| border-top | Défini toutes les propriétés du haut en une seule déclaration |
| border-top-color | Défini la couleur du haut |
| border-top-style | Défini le style du haut |
| border-top-width | Défini l'épaisseur du trait du haut |
| border-width | Défini l'épaisseur du trait des 4 cotés |